こんにちは
この記事を書くのにスマホで書く事も多いですが、清書はPCでする事が殆です。
画像をアップロードした歳に拡大できる様にしたり画像サイスを設定してますが、いつからか初期値が記憶されなくなってました。ブロックエディターを使い始めた頃だったと思うんですよね。
WordPressのデフォルトのGtenbergエディターのバージョンが低いのでそのうち治るだろう?とか思ってましたが、全然です。
毎回、画像1つづつ手動で設定を変更してます。
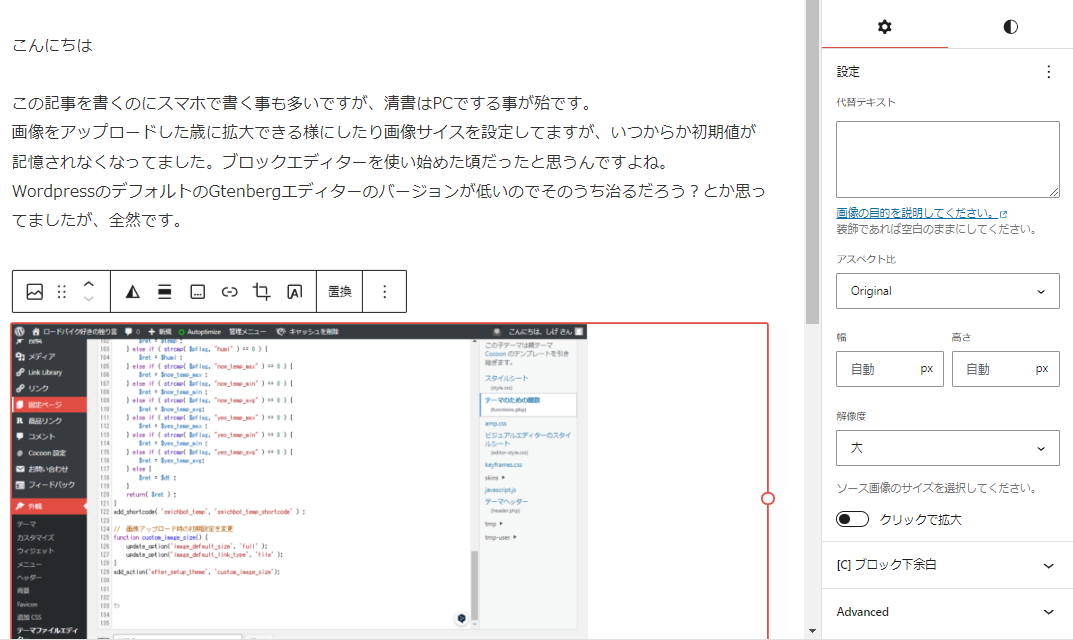
アップロードと言うか画像を記事に貼り付けるとこんな感じにになります。
まずは、右側の「解像度」を「フルサイズ」に変更します。

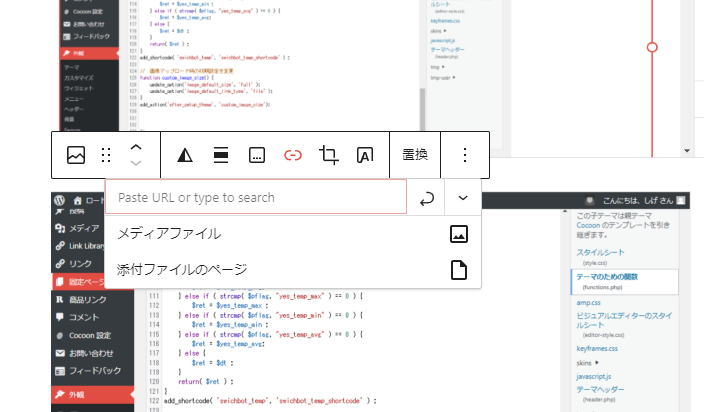
その後、画像の脇に表示されているメニューの「リンク」マークから、「メディアファイル」を選択します。

って事を画像ファイルごとに全部やってます。
いちいち面倒ですし、それ以前に抜けると言うか設定し忘れるんですよね。
偶に大きくならない画像は忘れたやつだと思います(^_^;
待ってても、全然治んないんですよね。
って事で、なんとかしたいと思います。
リンク先にある様に、option設定画面から簡単にできそうです。
→ WordPressの記事に挿入する画像のデフォルト設定を変更する方法/Sakura Labs
やってみましたが、カラムが多すぎて送信できるPOST数の上限の1000を超えてるみたいです。
サーバ設定を変更してみましたが、解消せず。。めんどくさっとなったので、設定は元に戻しました。(^_^;
こまったぞ!と思いましたが、設定変更できるって事は書き込んでるファイルが、どこかになるはず?と思ったので、調べてみましたが見つけられず。。(^_^;
って事で、別の方法で対応しました。
テーマファイルエディターで、function.phpを編集して設定してやろうと思います。
このブログはCocoonと言うテーマを使ってます。推奨なのもありますが、割りとカスタマイズするので、小テーマを作成してあります。子テーマ側のfunction.phpを編集します。
※実際には、画面を使わずにサーバのファイルを直接編集してます。(^_^;
内容を見すると、起動しなくなる事ありその場合、サーバ上のファイルを直接編集(戻す)必要があるので、だったら直接編集した方が早いです。(vi大好きってのもありますけど。。)

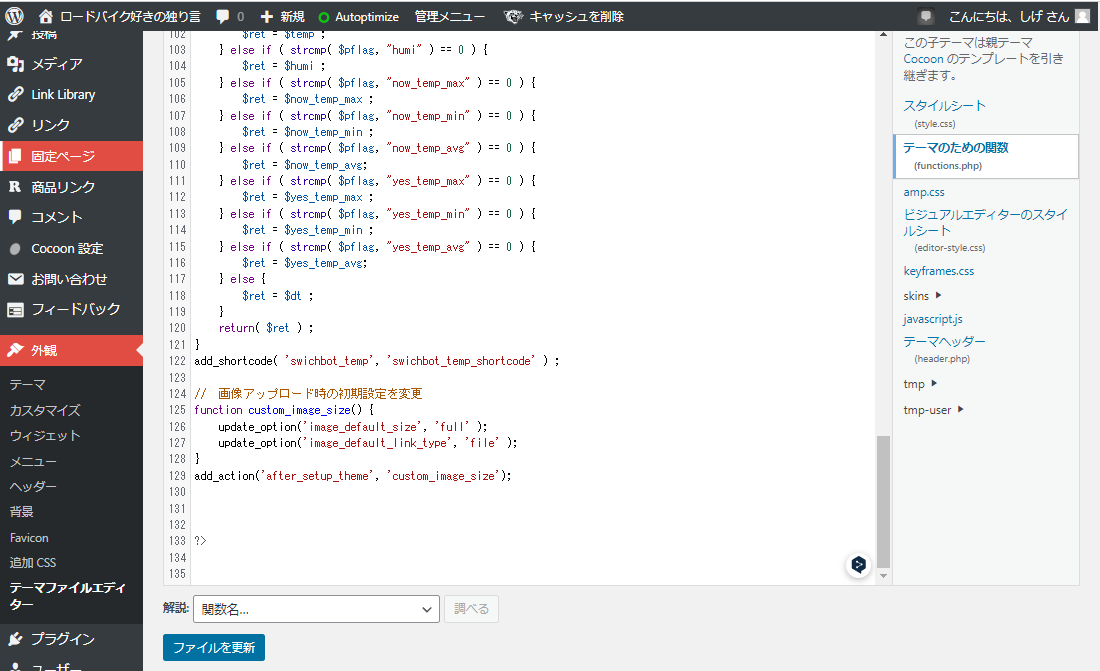
function.phpファイルの最後に以下のコードを追加しました。
// 画像アップロード時の初期設定を変更
function custom_image_size() {
update_option('image_default_size', 'full' );
update_option('image_default_link_type', 'file' );
}
add_action('after_setup_theme', 'custom_image_size');image_default_sizeは、「thumbnail」「midium」「large」「full」のいづれかです。
image_default_link_typeは、「file」「atacchment」「none」のいづれかです。
私の場合は、「full」と「file」で設定します。
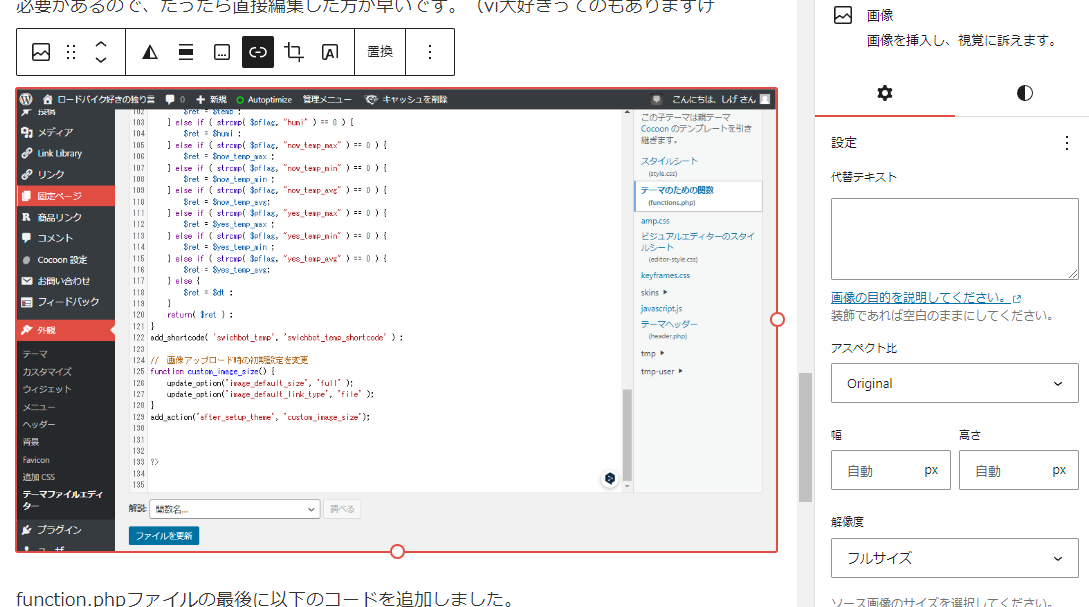
で、ファイルをアプロードしてみます。解像度は「フルサイズ」リンクは、設定済みで黒くなってます。実際の設定を見ると、希望通り「メディアファイル」になってます。

これで、手間が減って、設定漏れが無くなりそうです。
もっと早くやれば良かったです。
設定してて思いましたが、Gutenbergエディターではなく、テーマを変更したのが原因な気がしてきました。うろ覚えで自信ないですが、同じ頃を以前やった気がしてきました。
テーマを変更すると、function.phpも新しくなりますもんね。
Gutenbergさん。。冤罪ですいません。(笑)
スッキリしました。


コメント