こんにちは
先日、ふとサイトの速度を計ったらモバイル版の数値が18(100点満点)と悲しい事になってました。

あまりに悲しいので、少しチューニングしようかなと前回の記事ではじめました。
→ ブログの表示速度が遅いと言われたのでチューニングしてみる(その1)
画像のフォーマットをWebPを言う最新の物に変更してみたら、変換画像が多すぎて週末を跨いじゃいました。(^_^;
結局2日半ぐらいかかったみたいです。適当な書き方してるので、途中まで見ましたが、嫌になって放置して4日後に見たら終わってた!って感じなんです。(笑)
と言う事でjpeg,pngからWebPへの変換が終わりました。画像の使用DISKさいずは8.1GBから12GBへ増えました。3.9GBのファイルを作成(再圧縮)したんですね。それは時間かかるなぁ。。
ドキドキしながら測定。。
あんまり変わってない。。(^_^;


モバイル版ですが、せめて50は超えたい。
と言う事で終われません。どれからやろうかな。。

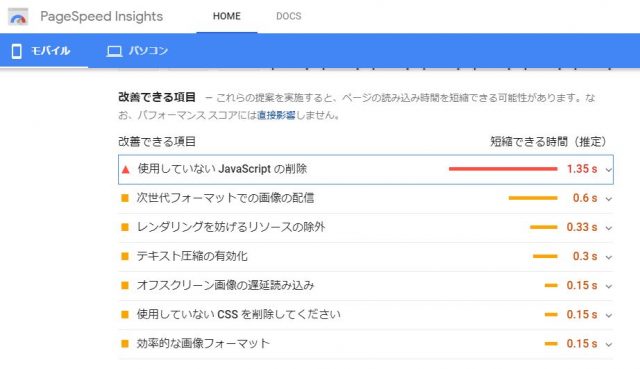
一番上の、「レンダリングを妨げるリソースの除外」にチャレンジしてみます。
以下のページを参考と言うかそのまま実行します。
→ WordPressのレンダリングを妨げるリソースを除外する方法(CSSとJavaScript)/kinsta
Autoptimizeと、Async JavaScriptの2つのプラグインをインストールして、有効化した後に、上記ページに書いてある設定をそのまま実行して保存。
再度計測。
増えた\(^o^)/

50は超えましたが、もうちょっと頑張ってみようかな。。
一番上の、「使用していない JavaScript の削除」にチャレンジしてみましょう。

と思いましたが、表示されるスクリプトですが消して良いとは思い難い。。
と言う事で挫折。。(^_^;
ふと思ったのが、最近右カラムにツイッターの投稿を表示するようにしました。
「次世代フォーマットでの画像の配信」の詳細を見るとツイートした画像が該当してるみたいです。
ツイートしてる内容がいまいちな気もするので、外しちゃいましょう。
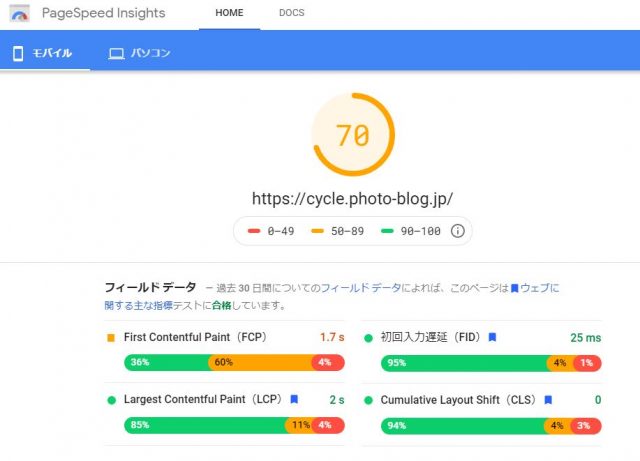
そして測定。
キターー\(^o^)/
モバイルページが70まで来ました。


その後、キャッシュ時間を調整したり、フォントを指定したりしました。
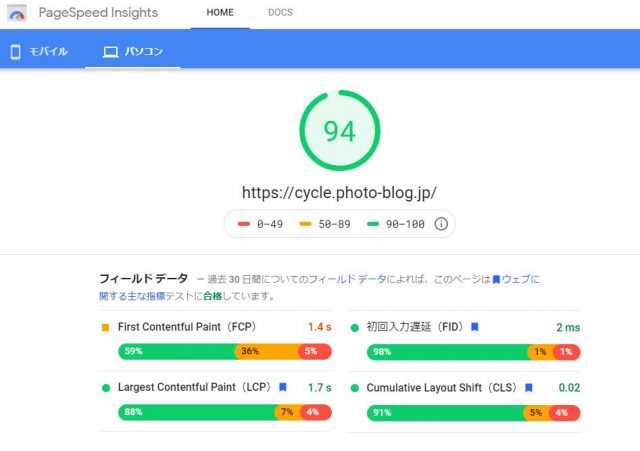
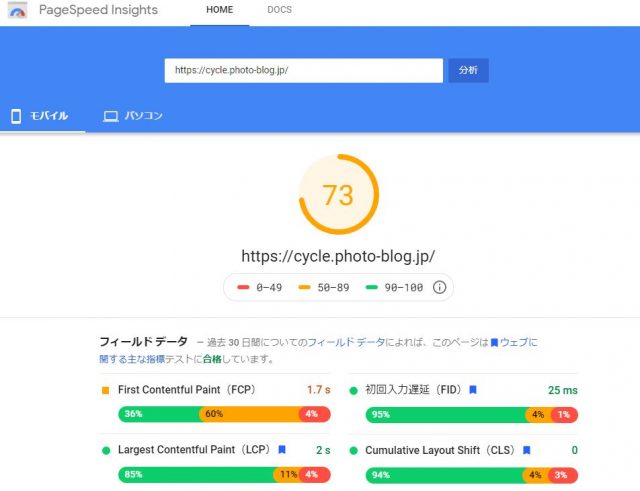
現状、こんな感じで、モバイルが73、パソコンが95まで来ました。


更に挑戦してみようと思いましたが、ブログ村の画像だったり、広告ページの画像やスクリプト、キャッシュタイミング等で調整不能な項目が大半です。
広告を外したりすれば、更に上がりそうですが、現状ちょっと厳しいので、チューニングはここまでとします。
18から73まで上がったので良しとします。



コメント
しげさん こんにちは。
だいぶ苦心されたご様子ですね。
でも、そのおかげかスマホでの表示は早くなったのが実感できます。お疲れさまでした。
しかしながら、Google PageSpeed Insights の数値って似通った数字が表示されるとはいえ測るたびに異なった数値が示されますので、数値ばかりに一喜一憂してしまうとドツボにはまりかねないですね…(私がそうです…)
まあ、サイトの表示速度はサーバーの能力もしかりですが、回線の速度、共有サーバーだと他サイトのアクセス状況、スマホやPCの能力によって左右されるから、あくまでも数値は目安にしかならないですね。
でも、商売でサイト作成をしていると「いろいろやってこれだけ早くなりましたよ…」数値で示すことができれば、少しでも高く請求できるネタにもなるので便利なんですが…
とにもかくにもお疲れさまでした。
charikettaさん
コメントありがとうございます。
体感で分かりますか。やった甲斐がありました。
画像のWebP対応はやるなら早めが良いと思いました、画像数が多くなると変換しがいがありました。(^_^;
数値ですが、そうですね。そこそこブレますね。目安が出るだけでもありがたいとと言うか、ページ評価に関係しちゃうので
なるだけ上げたいなと思います。Googleのサービスに依存しまくりなので、ついていくしか無いかも。。です(^_^;
回線速度もそうですが、おっしゃる用に他のユーザに左右されますから、仕方ないですね。
何度か計ってみて平均値辺りを見るようにしています。
早くなれば、確かに顧客評価は上がりそうですね。
でも早くて当然と言われない様にしたいです。(T_T)
と言いつつ、最近の仕事だと割と大きいサイトが多いので、ある程度チューニングした後はサーバの台数を増やしり
して対応することが多いかも。。です。ダメじゃん(^_^;