こんにちは
先日から、このブログのデザインが変更されてると思います。
書くネタが無いのでホームページネタで書いてみます。
事の始まりは、ブログへの連絡方法ってどうなってたっけ?と思ったんですよね。
と思って見てみたら、メアドを直書きしてました。SPAMメール多いわけですね。。
長く使ってるメールアドレスですし、whoisとかにも容赦なく登録してた時期もあるので今更ですけどね。
この際、お問合せページを作ってメールアドレスを削除しよう!と思って作ってました。
作ったのですが、上に表示されているメニューからWordPressの固定ページにリンクしてあり、そこに連絡先があります。PCでは表示されているので気づいてなかったですが、スマホだとメニュー(三点メニュー?ハンバーガーメニュー?)が展開しません(^_^;
なんで!?と言うかまたかよ!3回目ぐらいの対応です(^_^;
また気づいたら、メニューがでなくなるかもね?と思うと面倒くさい!と思ってしまって、いっその事ページデザインを設定している、テーマを変更してしまおう!
って事で、長く使ってきたテーマ(Simplycity2)をやめる事を決意しました。
新しいのはGoogle先生に聞いてみた(検索してみた)結果、上の方にあったテーマ(Cocoon)にしました。日本人の方が作ってるので、日本語の問題は出ないし良さそうです。
機能がたくさん有って、プラグインも減らせそうです。高速化機能が内蔵してたり、SEQ機能が内蔵してたりかなり良さそうです。
入れてみましたが、このテーマ良いかも!?
若干、自力でカスタマイズしましたが、殆ど設定のみで大丈夫でした。

ちょっと表示が遅い気がします。
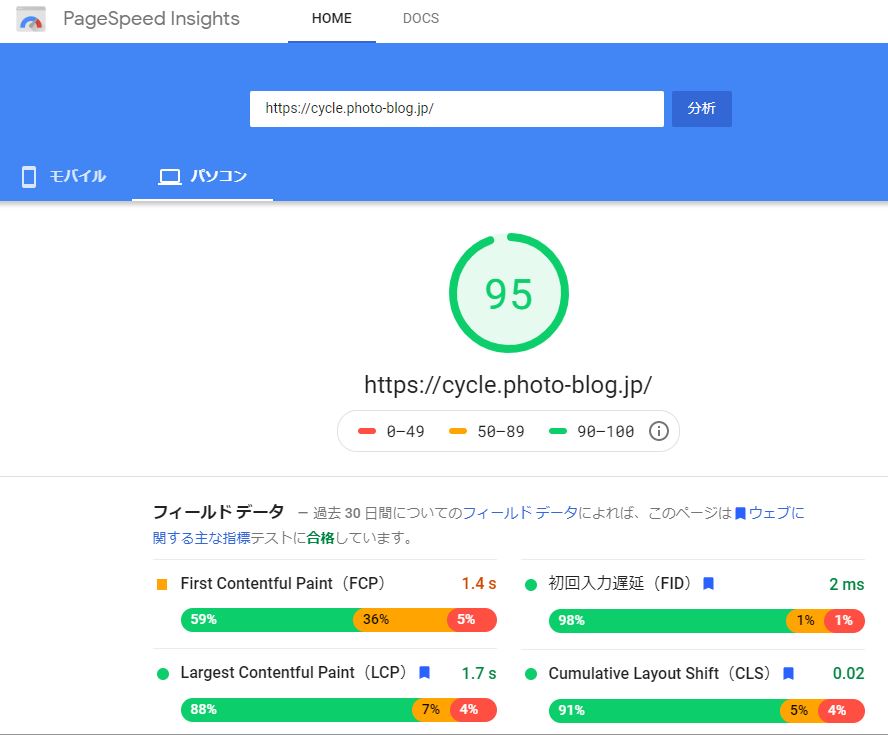
スクショを撮ってませんが、GoogleのPageSpeed Insightsというサイトで測定したら、モバイルが20、PCが80でした。ええ。。20って。。。
テーマの高速化設定を入れてみますが、モバイルが30、PCが95ぐらいまで上がりました。
PCだけ見ると良さげですが。。どうしよう。。
そうだ!と思ってWebPという画像形式を採用と言うか既存画像を変換してみましたが、あまり改善せず。。Googleの指摘事項は減りましたけど。。
うーん。。と悩見ましたが。。。
重複してるので必要ないプラグインにAutoptimizeと言う高速化のためのプラグインを無効にしてありました。
そうだ!Autoptimizeプラグインを復活させてみよう!
テンプレートの高速化機能をオフにして、Autoptimizeを復活させてちょっとだけ設定してみました。
物凄い改善しました\(^o^)/
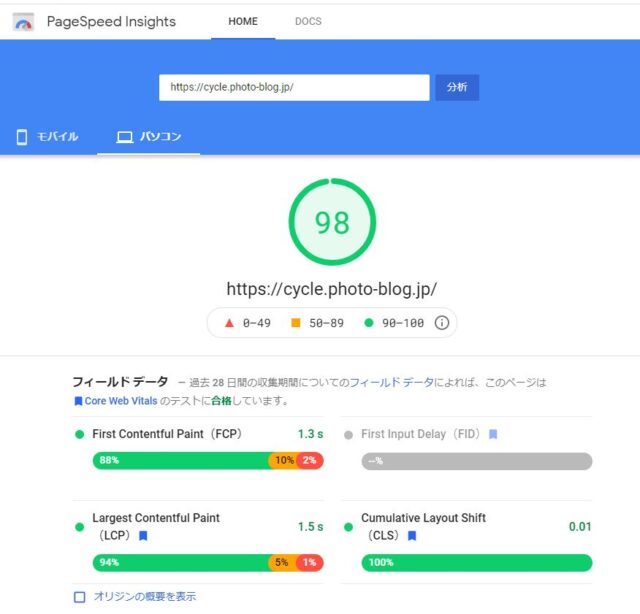
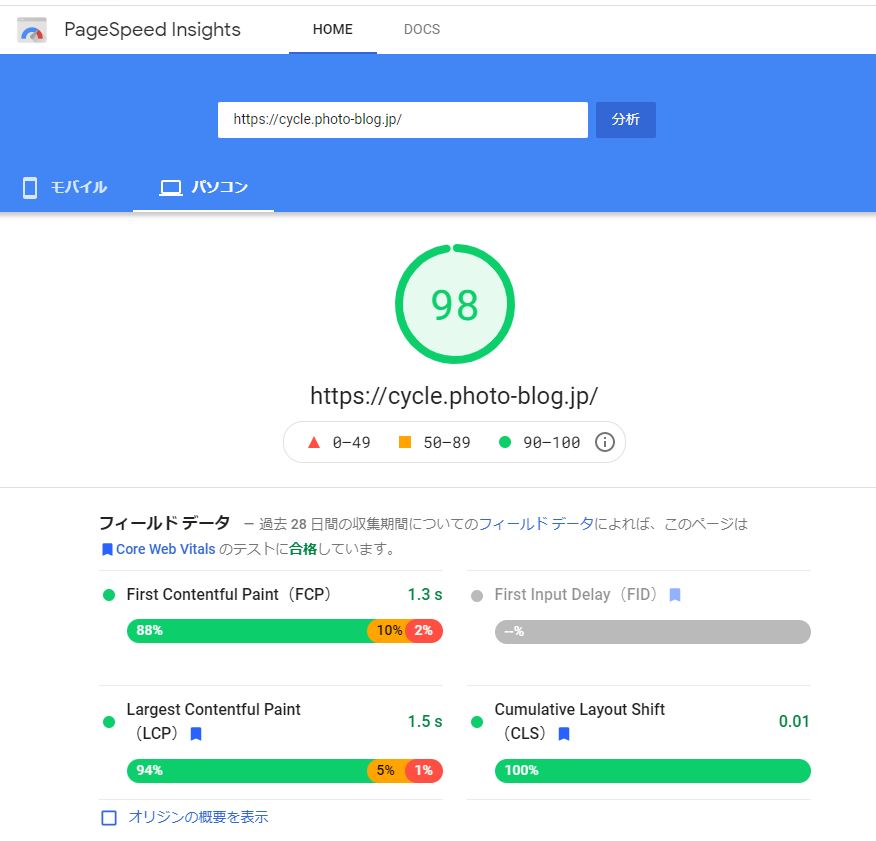
PCが98!すごい!!
ちょっと感動!

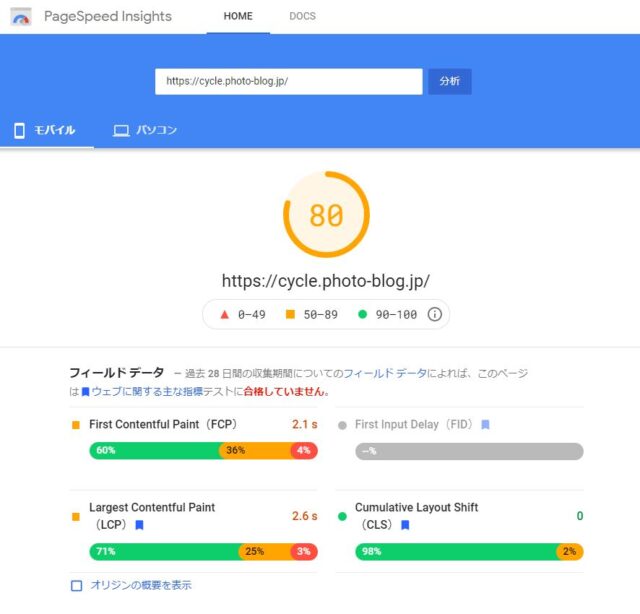
モバイル(スマホ)が80。。改善できる範囲が面倒そうなので、もう良いかな。。

ちなみに前回チューニングした時の記事はこれです。
スマホが73、PCが95でした。良くなってるのでこれで良しとします。
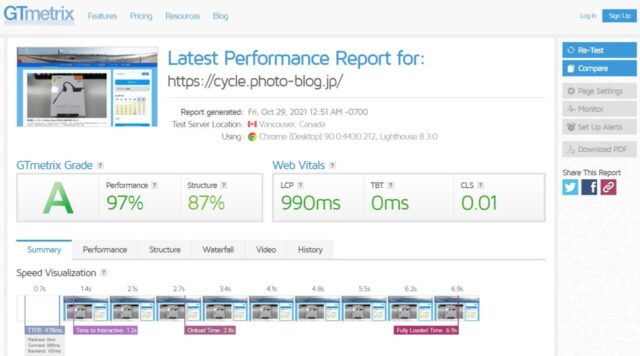
ついでに、GTmetrixと言うページで測定したらA判定!
ちょっと悦に浸れました(笑)

という感じで、今回のデザイン変更は満足です。




コメント
こんにちはぁ。
cocoon ナカーマですねぇ!ヽ(^。^)丿
このテンプレ、色々設定変えられていいんですよねぇ。
自分でstyle sheet いじったりするのは、なかなか反映されないとこあるけど(それは私の力量不足(T . T))
気に入ってるのが、モバイルの時、サイドバー表示ボタンで。サイドバーがヌーっと出てきて、検索窓や最近のコメントが表示できるんですよね。
普段、自分ではスマホ版見ること無いんですけど、スマホの人には使い勝手いいんじゃないかと(^-^)
ShimaQさん
コメントありがとうございます。同じテンプレートお使いなんですね。仲間!!
設定項目、多過ぎて迷いますよね。スタイルシートで悩んだら、F12キーをボチッ!で!
メニューにコメント出せるんですね。興味津々なので見てみます。
自分もパソコンメインなので、スマホページあまり見ないんですけどね(^^;