こんにちは
いつもコメントを頂いているcharikettaさんのブログの記事で、サイトの速度測定結果が出てて、こんなのも有ったなと思いました。
実際前に見て、ええ。。と思ったのでできるだけのチューニングはしたつもり。。でした。
→ 画像認証の不具合修正/スローなチャリにしてくれ
この機会にもう一回やってみようかなと思いました。
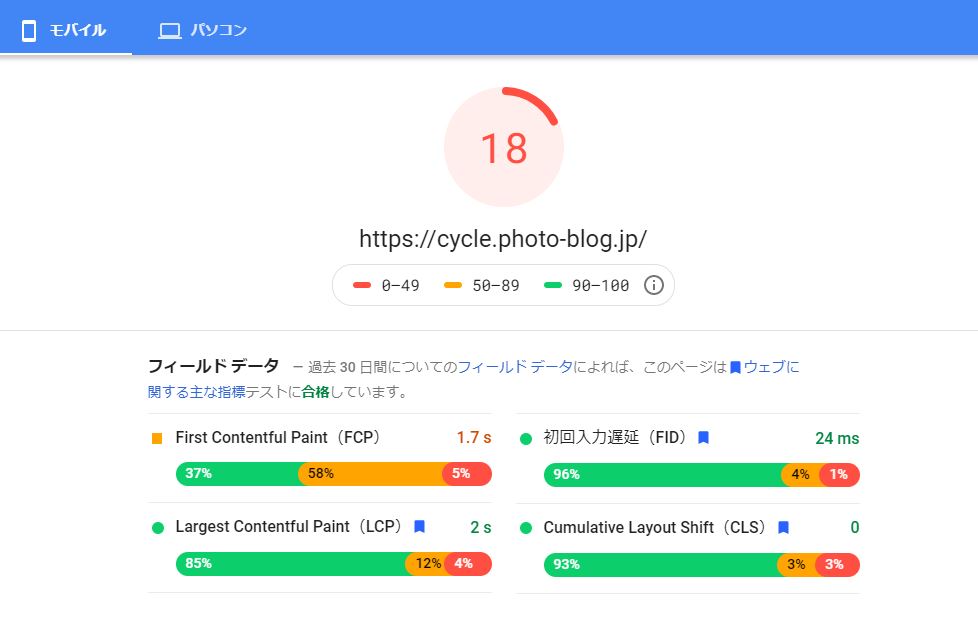
で。。モバイルが18でした。。マジですか。。
前にやった時は、もう少し高かった覚えがあります。40前後だったような。。(T_T)
測定サイトはこちら
→ https://developers.google.com/speed/pagespeed/insights/

パソコンは89でした。緑に持っていくのは正直難しいと感じてるので、これで十分かなと前回のチューニング時には満足して、今もこれでいいかなとおもいます。

が。。。18は流石に。。
ただ、実際にスマホでアクセスしてみても早い!とは言いませんが満足できるぐらいの速度で表示されますが。。。これじゃダメって事ですよね(^_^;
せめてオレンジにしたいなと思って、少しチャレンジしてみようと思います。
こちらのページを参考にしてみます。
→ モバイル表示が遅い…PageSpeed Insights改善のヒント集【20点代→90点】
ネットを検索すると、Google Adsenseの広告タグがスコアに影響するみたいです。
どっちもGoogleのサービスなんですが。。マッチポンプすぎ。。(笑)
一旦、Google Adsenseの広告を削除して再計測してみます。
倍になりました\(^o^)/

Google Adsenseの広告を戻して、ページに記載されている通りの遅延読み込みをやってみると、さらに速度アップ。上がる意味がわからないので。。誤差かな?(^_^;

簡単だった割に効果が出た気がしますが、せめて赤から脱出したいです。
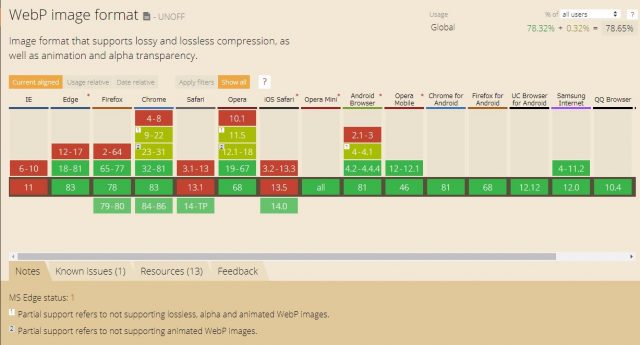
こんなのが出てました。このブログで使ってる画像は主にjpegです。pngも多少ありますが。。JPEG 2000とか、JPEG XRとか、WebPとか余り聞きませんが新しい画像フォーマットだそうです。前にやろうと思った時は、サポートしてるブラウザが少ないので効果が小さそう?な割にめんどくさい(^_^;
と思ってパスしました。

現在のサポート状況は?と見てみたら、主要ブラウザは軒並み対応されてそうです。緑がサポートです。黄色は一部かな?

メリットが出そうな気がするので、やってみようと思います。
以下のページを参考に作業を進めます。
→ 【画像で解説】EWWW Image OptimizerでWebPを設定する方法/JIBUN DRIVEN LIFE
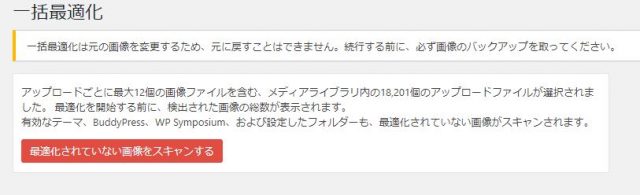
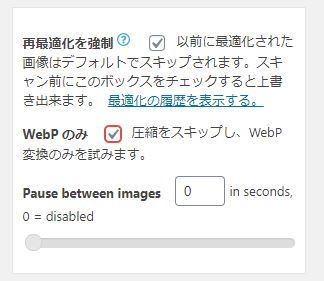
設定ができたので、既存画像を変換しようと思いますが。。
表示を見てちょっと不安に。。

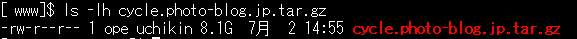
バックアップ取ろう。。思いの外デカかったです。
自動で自宅のNASにバックアップしてますが、週3自動バックアップしてるのでサイズとか最近見てなかったです。(^_^;

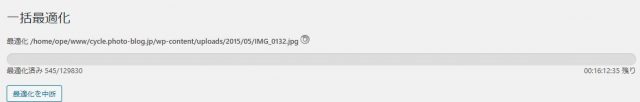
WebPに一括変換しましょ!結構多いなぁ。。




サーバ屋さんに怒られたら、謝ろう。。と思いつつポチッ(笑)
16時間かぁ。。やっちまった感がありますね。。

しばらく待ってたら、1日と10時間。。。
気長に待とうと思います。

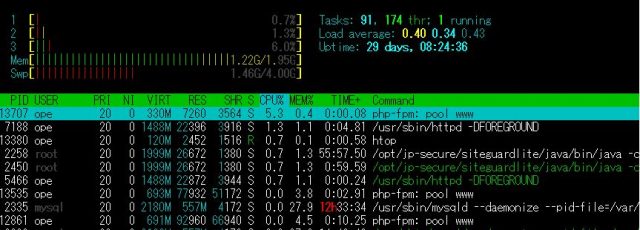
サーバ負荷は高くなさそうなので、大丈夫かな。。。
まったり変換してくれてそうです。

終わったらチューニング再開します。
冷静に考えたら、画像が現在8.1Gバイトあるので容量が倍近くになるって事ですよね。余ってるので構いませんけど。。(^_^;



コメント
しげさん、こんにちは。
まだ画像変換が終了していないようですね。
お疲れさまです。
サイト速度って気にしだすと終わりが見えなくなり、むかし、ISDNからADSLが普及し始めた頃、回線速度を測定してはいかにして速度を早めるか血眼になっていた自分が蘇りそうで、まあ、こんなもんでしょ…ってところで終わりにしてしまいました。
でも、気になるんですよね…。
charikettaさん
コメントありがとうございます。
半分超えました。あと52000ファイルぐらいです。あと20時間と出てます(^_^;
サイト速度ですが、ある程度ないとGoogleの検索で不利になるみたいなのでもう少し上げておきたいです。
今は、PCサイトメインですが、近日中にモバイルサイトメインの評価になりそうですので、なおさらかなと思ってたりします。
うっかり見ちゃった(笑)ので、もう少しがんばります。
ADSLの時はそうですよね。回線状況が安定していない事がまた。。拍車をかけてた気がします。
ネットワークカードが。。とか色々。。
特に自宅は、無線での接続が殆どで外因による影響が大きく、10Mb/secぐらい出てればもう良いかなぁ。。と思えてきました。(^_^;
マンション(VDSL100Mb)+見通しが良い+近所の住宅が多い。。ので、WiFiの混雑っぷりが物凄いです。空いてるチャネル探してて頑張りだけ無理じゃない?ッテ結論に。。(^_^;
戸建て(光)だと、頑張りまくってしまいそうです。
こんにちは。
ワタシも、あまり気にしたことなかったんですが、やってみました。
モバイル70,パソコン90でした。
モバイルの「改善できる項目」に、
「レンダリングを妨げるリソースの除外:1.62s」具体的に何すればいいかわからないのでパス。
後はCSS、JavaScript関連。めんどくさいのでパス。
(なんもしないんかい!?はい、しません)
> 16時間かぁ。。やっちまった感がありますね。。
すっ、すいません。吹いちゃいました(^_^;)
ShimaQさん
コメントありがとうございます。
70,90ですか。。すごいですね。
自分、余計な物と言うか面白そう?→追加!ってやってるから。。重いのかもしれません。(^_^;
>「レンダリングを妨げるリソースの除外:1.62s」具体的に何すればいいかわからないのでパス。
これ。。外部ファイルのCSSやJavaScriptファイルを非同期で読み込むように!と言う事みたいです。
前にチャンレジしたのですが、ページが崩れたので。。投げた経緯が。。
画像の変換が終わったら暇を見て再チャレンジしてみようと思ってます。
> > 16時間かぁ。。やっちまった感がありますね。。
> すっ、すいません。吹いちゃいました(^_^;)
甘かったです、まだやってます。もうすぐ24時間経過しますが、残り52000ファイル。。2日(笑)有れば終わりそうです。(T_T)