こんにちは
先日ネットサーフィンしてたら、PWAと言うキーワードが目に止まりました。
単純になんかおもしろそう!?と思いました(笑)
ソフト関係のエンジニアなんで新しい技術とかはやっぱり気になるんですよね。
と言いつつ今更か!?と言われそうですけど。(^_^;
存在は知ってましたが、ブラウザのブックマークと何が違うの?レベルでした。
以下のページに簡単な説明がありました。
「 モバイルのWEBページでネイティブアプリのようなUXを提供するためのもの」とのこと。
モバイルページをスマホのアプリみたいにホーム画面に置ける様です。
ただ、ブックマークをホーム画面に置く事もできるので、同じじゃない?
気になった所を書きます。
- ページの読み込みや表示が早い
- オフラインでも動く
- プッシュ通知が可能
- インストール不要
- ネイティブアプリの様なUI(ユーザインタフェース)が実現できる
- ホーム画面のアイコンが設定できる
こんな感じです。画像を多用しているので1のページの読み込み速度が早くなるのは良いな!と思います。
プッシュ通知の方は、iPhoneは対応していないとの事ですが、以下の記事を書いた時に毎日同じ時間に更新している、このブログでは必要ないと言う結論にしました。
と言う事もあり、プッシュ通知はパスしました。
いづれにしてもブラウザでアクセスするのには影響がなさそうなので、単純に機能が1つ増えるだけかな?思います。
という事でインストールしてみたので、備忘録的に書きます。
インストールにあたり、以下の記事を参考にしました。
ちなみにブログはWordressと言うシステムを使っています。
書き忘れましたが、ブログ自体がhttpsに対応している必要があるそうです。
あと、192×192と512×512のアイコンファイルが必要なので事前に用意します。画像はpngフォーマットである必要があります。
管理機能から必要なプラグインをインストールします。
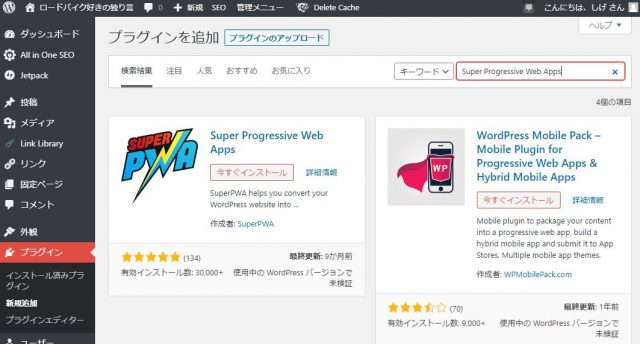
参考にした記事と同じ様に「Super Progressive Web Apps」というプラグインを使います。
プラグイン→新規追加で「Super Progressive Web Apps」を検索します。
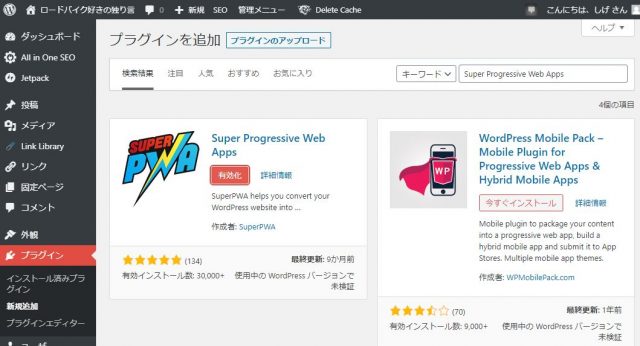
インストールが終わると、「有効化」ボタンが表示さらえるので、それを押します。
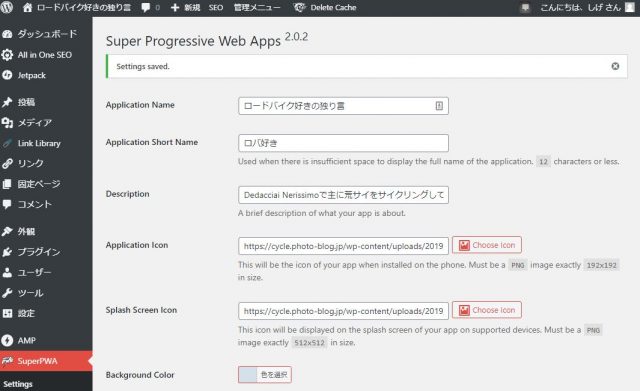
そうすると、設定画面が表示されます。
メニューからSuperWPA→Settingsを選択したのと同じです。
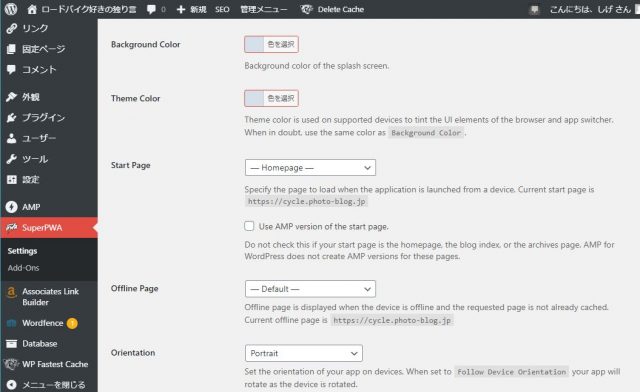
初期設定されている設定内容から必要な内容を変更していきます。
Application Name:アプリケーションの名前(ブログ名が初期値)
Application Short Name:アプリケーションの短縮名(ブログ名の先頭12バイトが初期値)
日本語だと4文字。このブログだとどうしろと!?困り果てて「ロバ好き」。。
生き物のロバが好きみたいな。。。(^_^; 利用側で変更できるみたいなので適当です
Description:考えても仕方ない気が。。するので、ブログの説明をそのまま
Application Icon:192×192のアイコン画像のパスを設定
Splash Screen Icon:512×512のアイコン画像のパスを設定
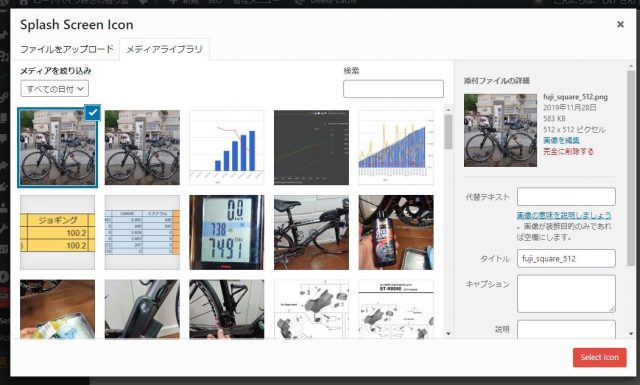
画像ファイルは右側の「Choose Icon」ボタンで選択しますが、この時点でアップロードできるます。
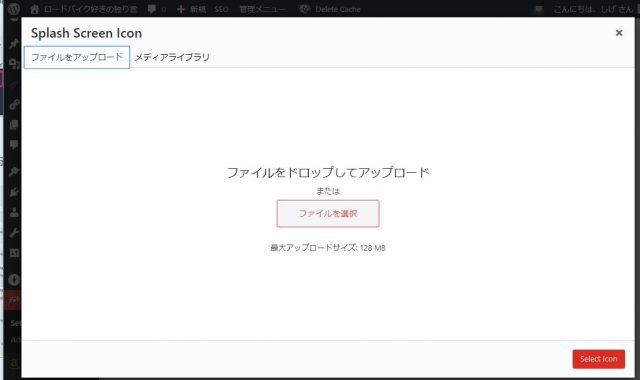
こんな画面が表示されます。ブログ記事を書く時と同じなので、管理者なら迷わないと思います。
事前にアップロードしていないので、アップロードします。
アップロードすると、選択画面になるのでアップロードした画像を選択して、「Selecy Icon」ボタンで選択完了です。
設定内容はされに続きます。ブログ自体の背景色が初期設定されるのか。。
変更しませんでした。説明は参考ページに有るので、そちらを参照してください。変更無しなので面倒に。。
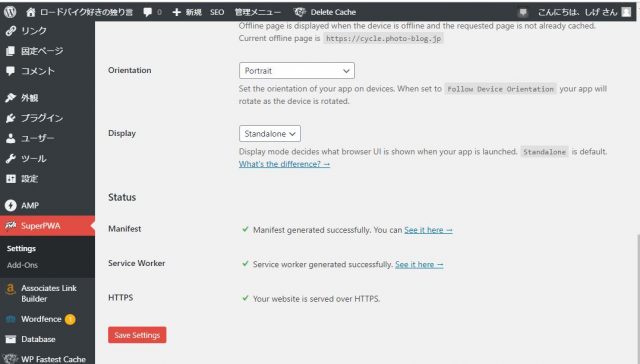
最後はこんな感じです。
最後の3つの「Manufest」,「Service Worker」,「HTTPS」の右側にチェックが入っているのを確認して「Save Settings」ボタンを押します。
メニューにSuperWPA→Add-Onsがあるのので、Add-onが必要ならそちらから1クリックでインストール出来ました。
これで、インストールと設定が完了です。すごく簡単でした。
出来たので、実際にスマホでやってみます。
まずはiPhoneでやってみます。
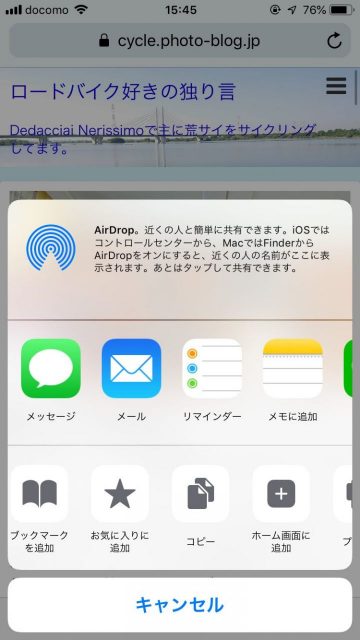
Safari(ブラウザ)でこのブログを表示します。
下側に四角に上矢印のマークがあるので選択します。
こんな感じになるので、「ホーム画面に追加」を選択します。
初期だと見えてなかったので、左右にスクロールすると出てきます。
「ホーム画面に追加」を選択すると、こんな画面になります。
「ロバ好き」は変更できるので、好きな名前に変更して、右上の「追加」を選択します。
そうすると、ホーム画面にアイコンが表示されます。
アイコンを選択すると、ブログが起動します。
何が違うの?と思えるぐらいブラウザーしてます(笑)
しかし。。ページ表示がすごく早いです。これはいいかも!?
上に表示されるアドレスバーがないので、ちょっと画面が広いですね
ついでに下側にも戻るなどの機能(ボタン)がありません。戻れないじゃん。
ネットで見ると、戻るボタンを用意するみたいですが、今のiPhoneはジェスチャーがあるのでやりませんでした。
画面の左右端から中央に向けてスライドさせればOKです。
ついでに、オフラインでどうなるのかやってみました。
普通に表示されますし、中の記事も表示されます。
ただし、表示されるのが一度表示してキャッシュされているページだけで、キャッシュしていない先に遷移しようとすると、トップページに戻されます。なるほど。。そりゃそうですね。
ついでにAndroidでもやってみます。
自分はFirefoxを使ってます。Chromeをつかたいのですが、Android版はプラグインが使えないので、Firefoxです。(^_^;
Firefoxでブログを表示します。
アドレスバーの右側にある、上矢印の中に「+」マークのボタンを押します。
そうすると、こんな画面になります。
ので水色の「ホーム画面に追加」を押します。
こうなるので「OK」ボタンを押します。
名前。。変えられそうにありませんね。ホーム画面アプリ側で変更するしかなさそうです。
iPhoneは出来ないので登録時にするのかな?
この先は、iPhoneと同じでした。
AndroidだとChromeユーザが多そうなので、ついでにChromeでもやってみます。
Chromeブラウザでブログを表示します。
Chromeの場合には、アドレスバーの右側にあるメニューボタン(・が3つ縦に並んでるボタン)を押します。
そうすると、メニューが出るので「ホーム画面に追加」を選択します。
こう言う画面になるので、「追加」を選択すると、ホーム画面にアイコンが表示されます。
これ以降は、他のブラウザやOSと同じでした。ちょっと使ったぐらいだと違いが分かりません。
ただし、Androidの場合は戻るボタンなどがありました。
こんな感じです。
強めにキャッシュされ、プレフェッチ(先よみ)もするみたいなので、ページの表示がすごく早いです。
ただ、チラ見するだけだと先読みまでされるので、通信量はもしかしたら多めになりかも知れません。
ページに最後まで見れば、同じじゃないかと思いますが。。
ただ、このブログの画像は大きさに合わせて何種類かあるので、余計にでかい画像を読まないかも?な可能性もあり、通信量はもしかしたら減るかも?知れません。(仕様までは調べてません)
という感じです。いかがでしょうか?
ページの表示が早いので使ってみようと思います。






















コメント