こんにちは
このブログシステムにはWordPressと言うCMSシステムを使っています。
記事を書くためにシステム内のエディターを使って記事を書いてますが、大分前に新しいエディターのGutenberg(グーテンベルク)が登場してました。
このエディターですが、今までのエディターは普通の文字を入力する感じだったのに対して、Gutenbergはブロックエディターとなってまして、ブロックを配置して、ブロック内に文字などを入れていく形で、ブロックごとに移動したりして再配置が簡単だったりします。
β版が出て一度、正式版になってから一度使いましたが、出来がイマイチで使い勝手が悪くて旧エディターを使い続けてました。
基本的に、記事はPCで書くのですが、通勤中の電車の中で書いてたりする時は、スマホアプリで書く事もありますが、最近スマホアプリの記事作成機能もブロックエディターになりました。
そろそろ、新エディターへ移行すべきかな?と思ったので、この記事を書きながら検証してみようと思います。
前に使ってみた時は、画像のサイズが毎回リセットされて、毎回サイズ指定するのが非常に面倒くさくて挫折しました。
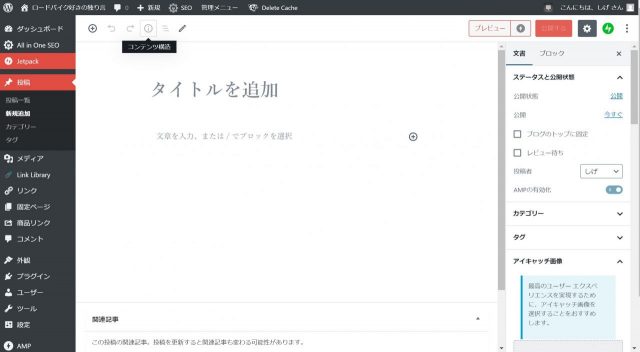
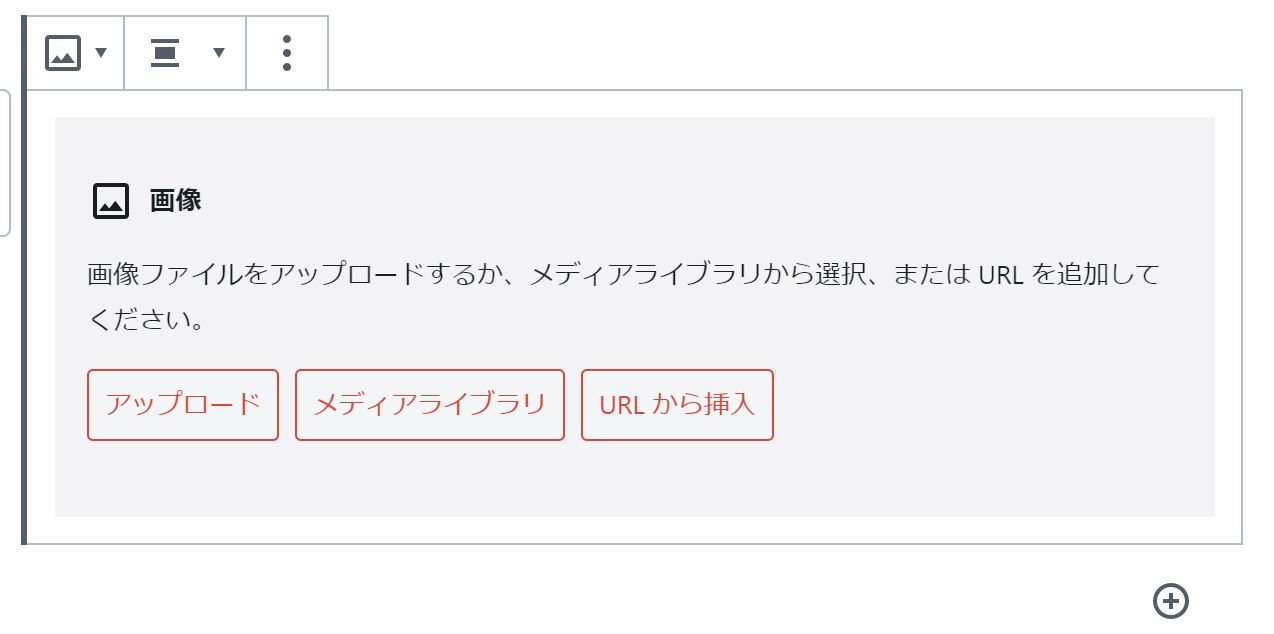
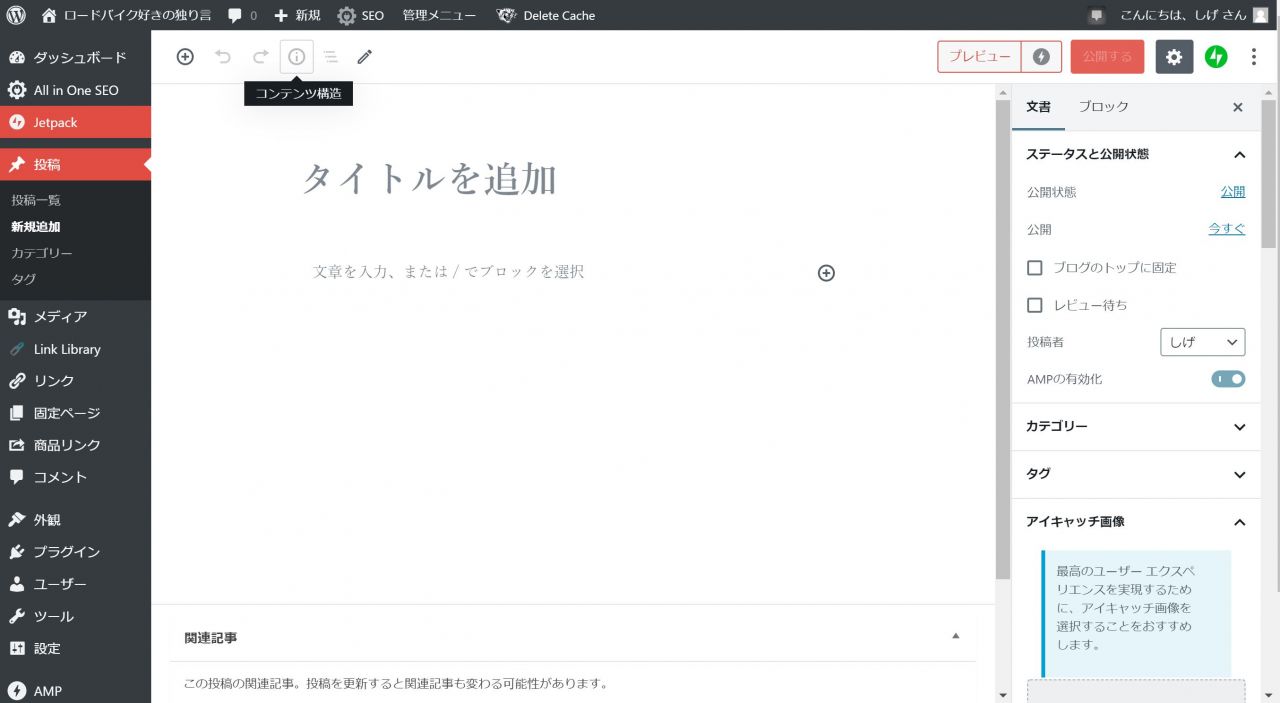
新しく記事を作ろうとするとこんな感じの画面で表示されました。

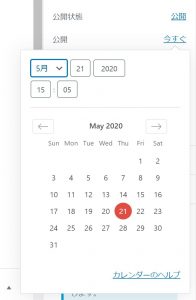
記事の公開日がカレンダーで選択できるのが便利かな?と最初に思いました。
旧エディターは、月がブルダウン、それ以外が数字で入力でした。

画像はどうなってるのか?やってみます。
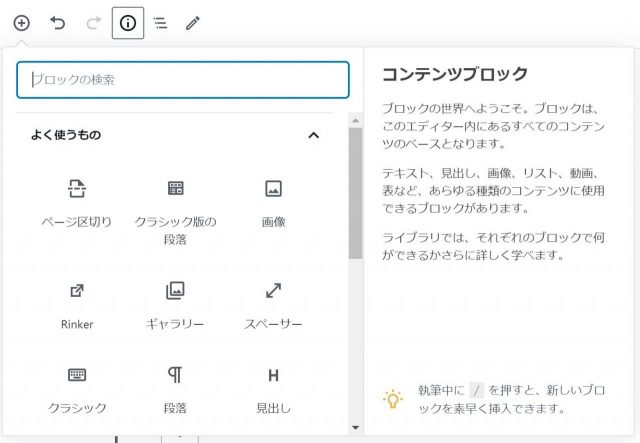
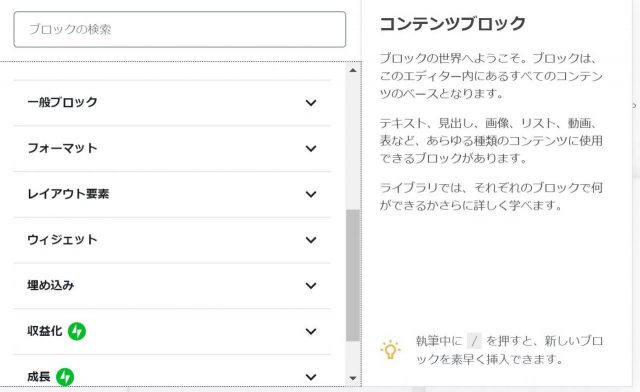
画像ブロックを追加します。ブロックの追加メニューから「画像」を選びます。

画像はスクショだと、「よく使うもの」にありますが、最初は「一般ブロック」にありました。

画像ブロックを追加すると、画像をアップロードしたり、既存画像から選択したりするメニューがあるので、アップロードします。

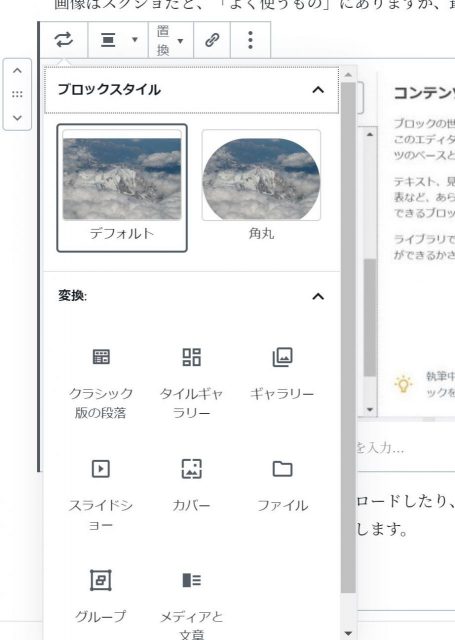
左上もメニューから、多少画像の表示方法が選べます。この画像だと分かりづらいですが、角丸にも出来るみたいです。やってみました(^_^;

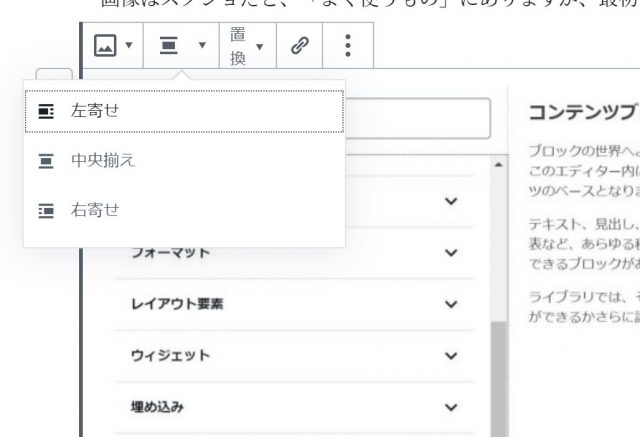
あと、左右の配置もあります。

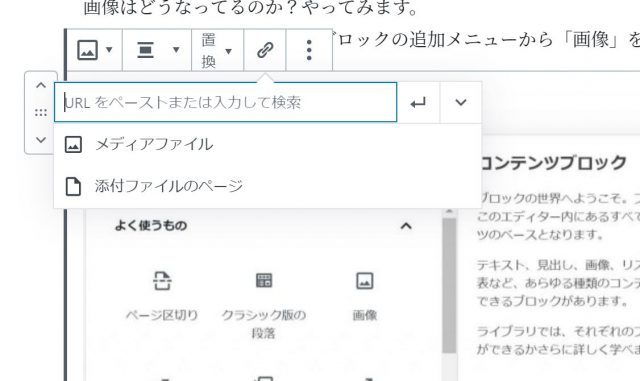
あと、前回致命的だなと思ったのですが、画像をクリックした際に画像を拡大する事ができませんでしたが、今のバージョンだと出来ました。
鎖?のマークを選択して、拡大画像を選びます。
ただ、旧エディターだと、画像をアップロードするとアップロードした画像の縮小画像が表示され、元画像が拡大画像に自動的に設定されてたので、多少手間がふえます。ただ、拡大できなくても良い画像も多いので、必要そうな画像だけにしょうかなと思います。そう考えると大した手間じゃないかなと思います。
この画像の拡大画像を設定してみます。

前回、使わないと判断した主な原因が解消されてました。
このまま、新エディターを使おうと思います。
せっかくなので、他の機能も少し検証してみようと思います。
ページが長くなったので、後半に続きます。



コメント