こんにちは
タイトルの通り、WordPressとBlueSkyをBufferを使って連携してみようと思います。
経緯など
このブログに投稿が有ると、X(旧Twitter)と、BlueSkyに自動で投稿しています。
昔はXのみでしたが、Xも色々制約が増えたり面倒な事が増えてきているので、状況を見てXがダメなら、BlueSkyに移行しようかなとか思っています。
BlueSkyよりXの方が情報量が多くて面白い部分も多いですが、Xの場合、インプレッションに応じて報酬を出す様になってからインプレッション稼ぎな人が増えてきて、欲しい情報が埋まってしまっている気がします。特にバズってるPOSTにはインプレ稼ぎのため(だと思っている)のリプライが山の様に有って、欲しい情報を見る事すらできなくなってきています。
BlueSkyは逆に静かすぎる気が。。
それはさておき、XへのWordPressからの投稿は昔は、プラグインで簡単にできましたが大分前にできなくなりました。その時に、四苦八苦してBufferというサービスでできる事が分かり、それを使って現在は連携しています。
BlueSkyも同じ様にできれば良かったのですが、BlueSky導入時にはなかったんですよね。
ただ、割とすぐにプラグインが公開されて導入しました。「Neznam Atproto Share」ってプラグインです。これ。。問題なく出来ていますが、投稿時に毎度チェックを入れないとダメで結構抜けるんですよね。。デフォルトでチェック状態にできればいいのに。。。と思ってました。
調べましたが、情報量が少なくて挫折しました。pluginの作り方を覚えれば分かりそうな気もしますが、チェックをつけるだけに、そこまで頑張れなかったです(^_^;

先日、BufferもBlueSkyに対応してたりして。。と思って調べたら対応してました\(^o^)/
しかも、無料でできそうです。
って事で、設定してみようと思います。
1つの機能で2つ出来た方が楽ですし。。
前提は既にBufferでXに投稿する設定が終わっている状態からになります。
Xへの自動投稿は以下の記事に書いてました。参考に。(失念してた)
BlueSkyでアプリパスワードを追加
最初に、BlueSky側でアプリパスワードを追加します。
BlueSkyって、接続先単位でパスワードを発行できます。ログインパスワードで共有なんてことをしなくても済みます。
今回はPCのブラウザで操作しています。アプリでできそうですが。。未確認です。
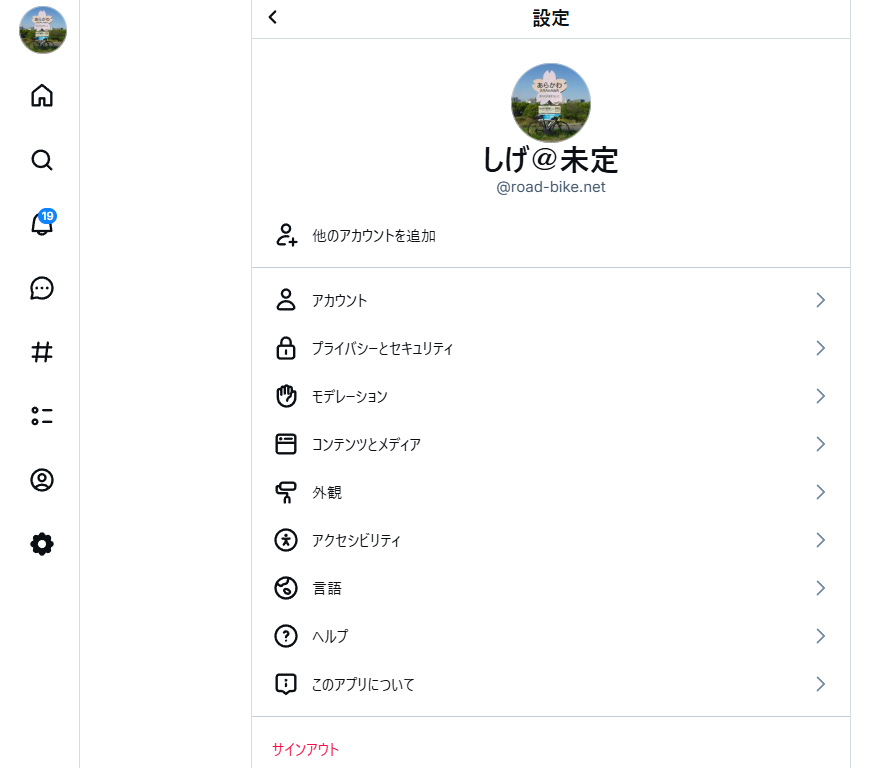
BlueSkyを表示して、左側の歯車?マークを選択します。

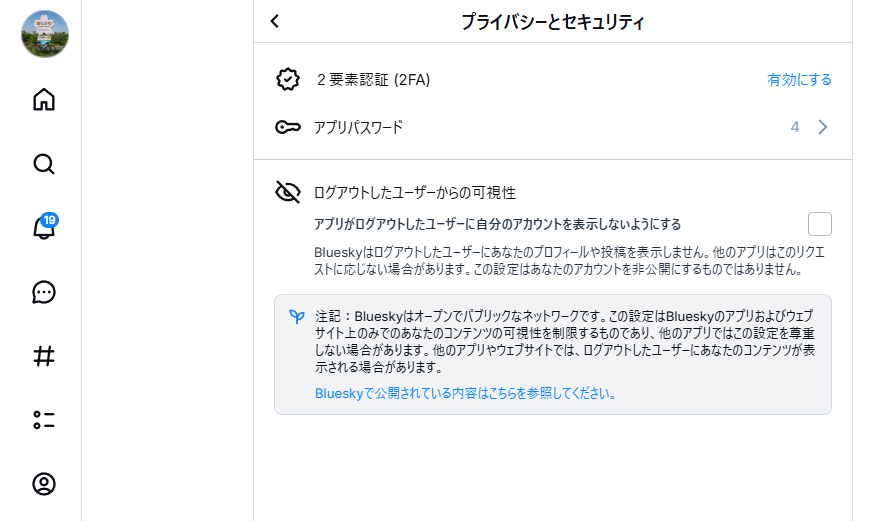
「プライバシーとセキュリティ」を選択します。

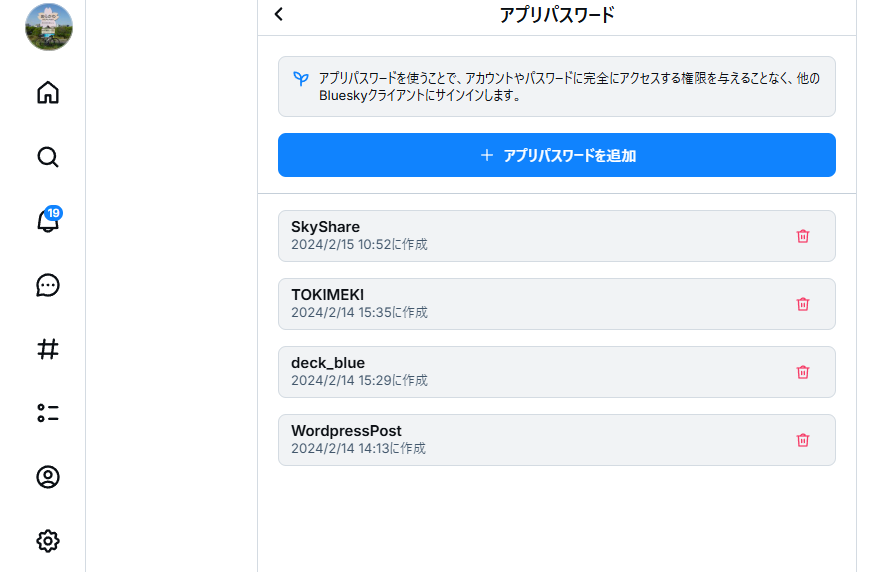
「アプリパスワード」を選択します。

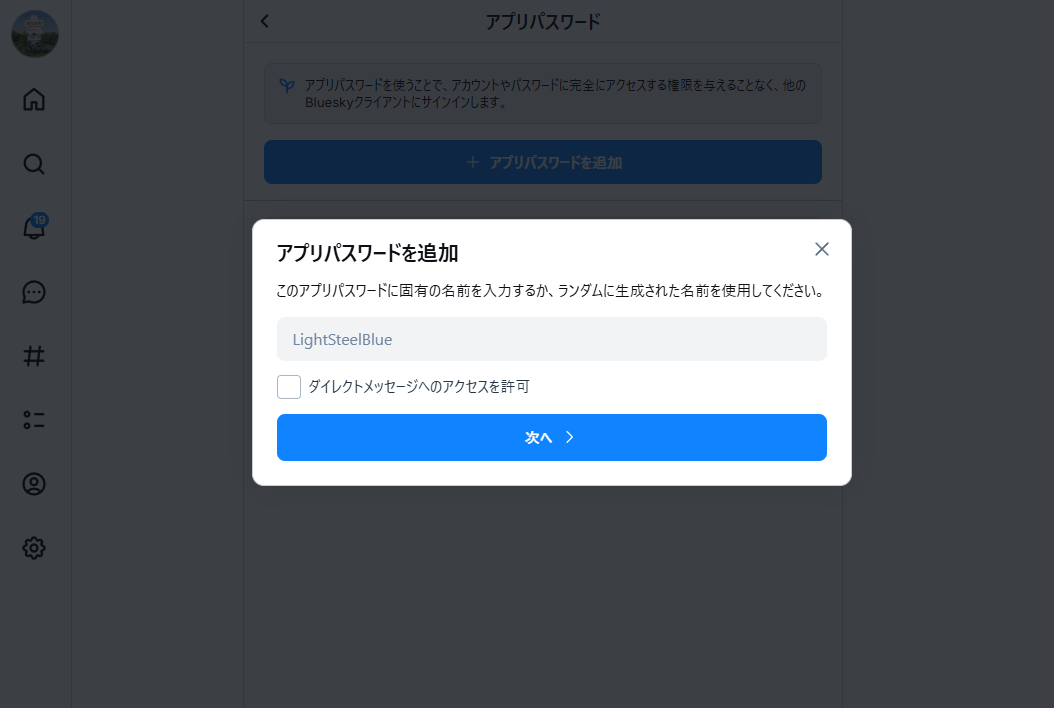
「アプリパスワードを追加」ボタンを選択します。

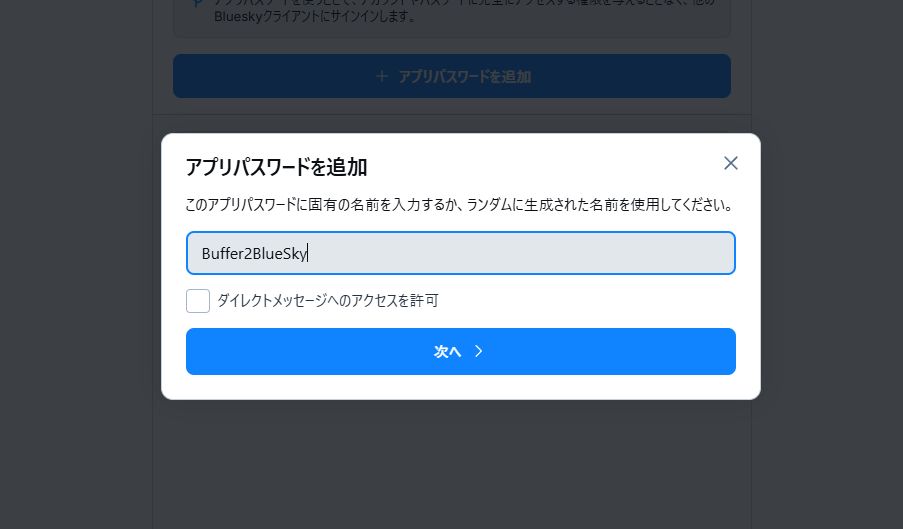
入力欄に分かる名前を入れます。

「次へ」ボタンを押します。

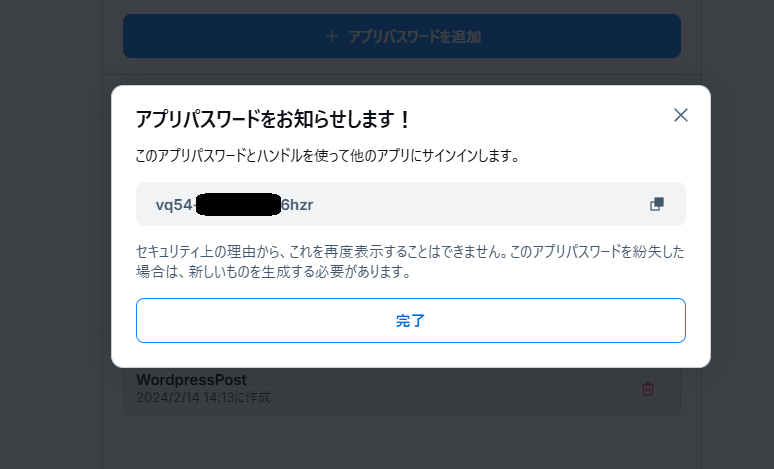
パスワードが発行されるので、メモ(コピー)して「完了」ボタンを押します。
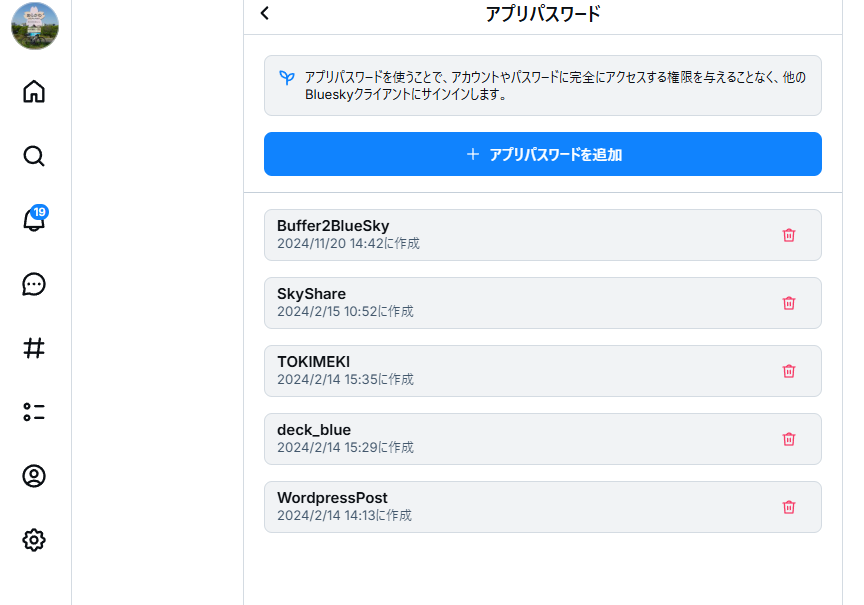
「Buffer2BlueSky」が増えました。

BufferにBluSkyを接続
次は、Bufferにログインします。
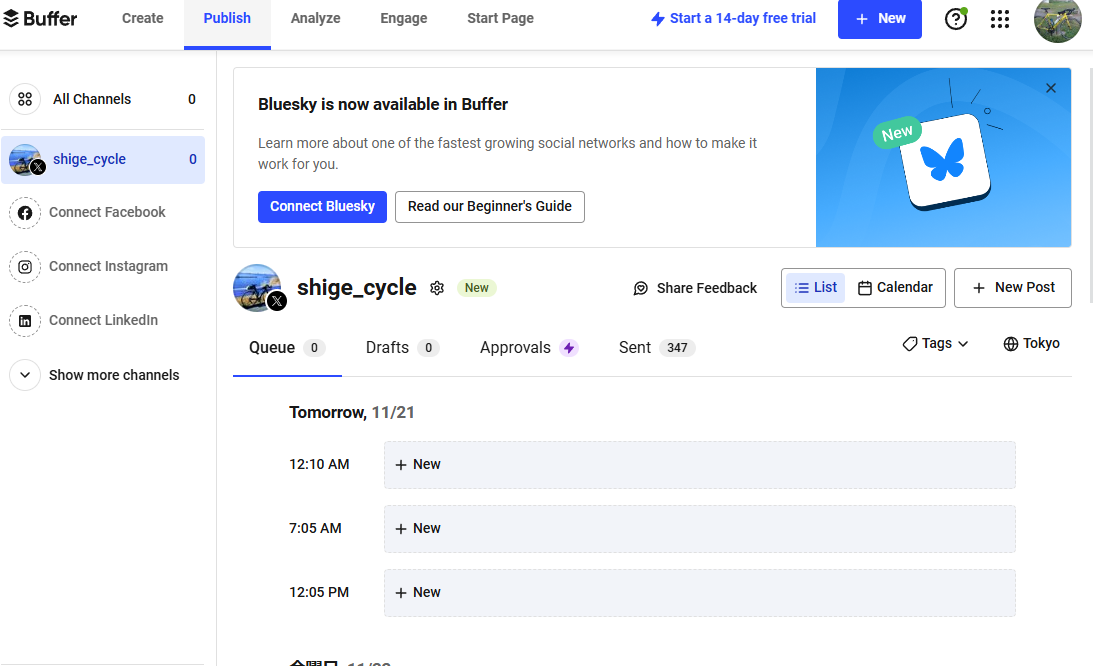
既に上の方に「BlueSky」との接続が出てますね。。
前提として、WordPressからプラグインの「WP to Buffer」を使って、Bufferに連携しますが、BufferからX等への連携は、Bufferのページやアプリを使って手動で送信するか、事前に決めたスケジュールの時間に自動で連携するかどちらか。。だと思います。
私の場合は、正午に投稿する事が多いので、PM12:05にスケジュールしています。それ以外は、深夜と、朝ですが。朝は多分ブルベ行ってきます!用に追加したんだと思います。臨時的なやつはBufferアプリから手動で良い気がします。

BufferとBlueSkyを連携してみます。
画面中央に出てますが、通常の手段として左側に「shige_cycle」が出てると思いますが、これは接続済みのXのアカウントです。
ここにBlueSkyを追加しようと思います。
左側にある「Show more channels」を選択します。
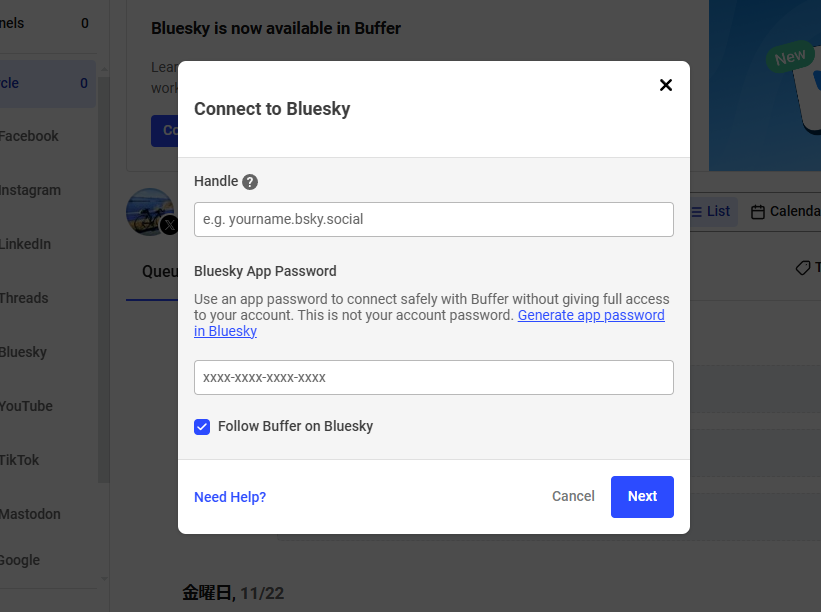
色々表示されますが、「Connect Bluesky」を選択します。
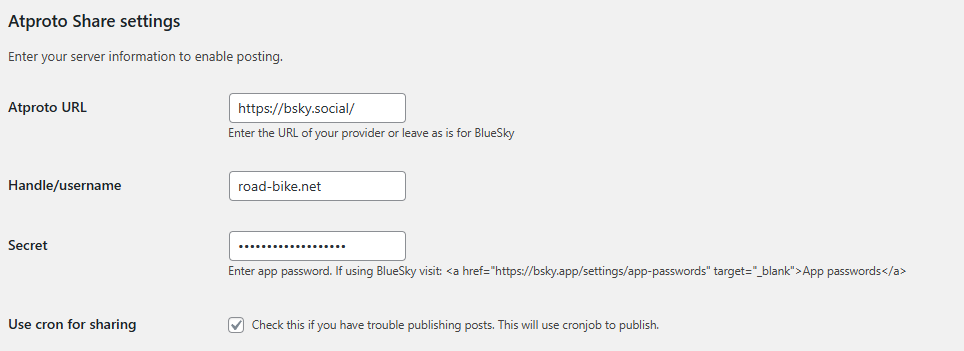
ハンドル名と、BlueSkyのパスワードを聞かれます。
ハンドル名ってなんだろう?サンプルを見ると、何となく分かる気がします。おそらくハンドル名か、ユーザ名だと思います。
私の場合は、ドメインで登録していますので、「road-bike.net」でした。あとは、BlueSkyで発行したアプリパスワードを設定して、「Next」ボタンを押します。BlueSkyアカウントをフォローするかってチェックがデフォルトでチェックされていますが、お世話になっているのでそのままにします。

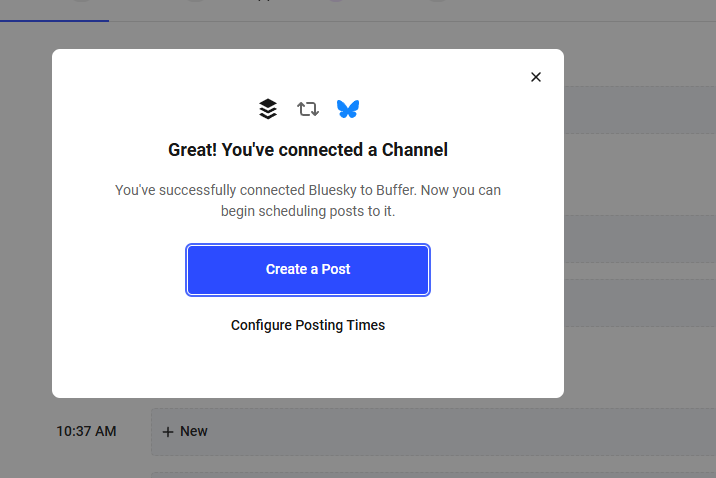
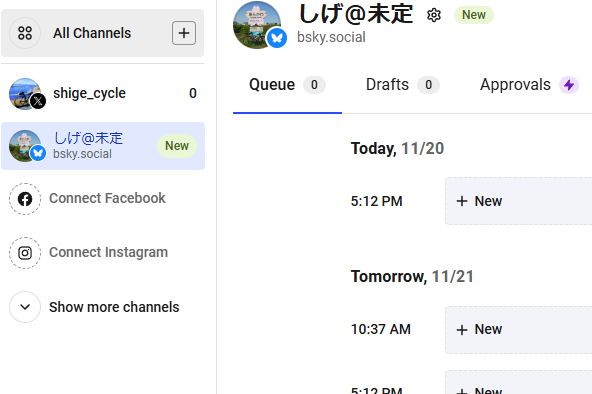
無事繋がりました。

BufferからBlueSkyへの連携スケジュールを登録
基本自動でやりたいので、BlueSkyへの連携(POST)スケジュールを設定します。
Xと同列なので、合わせようと思います。
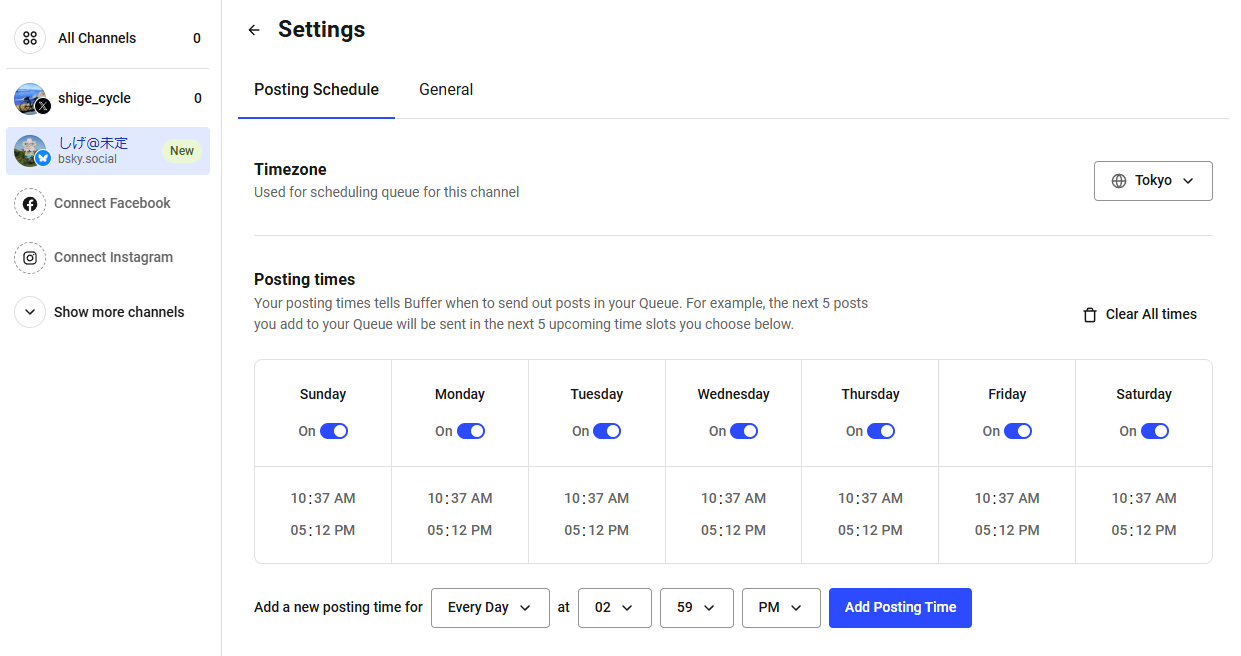
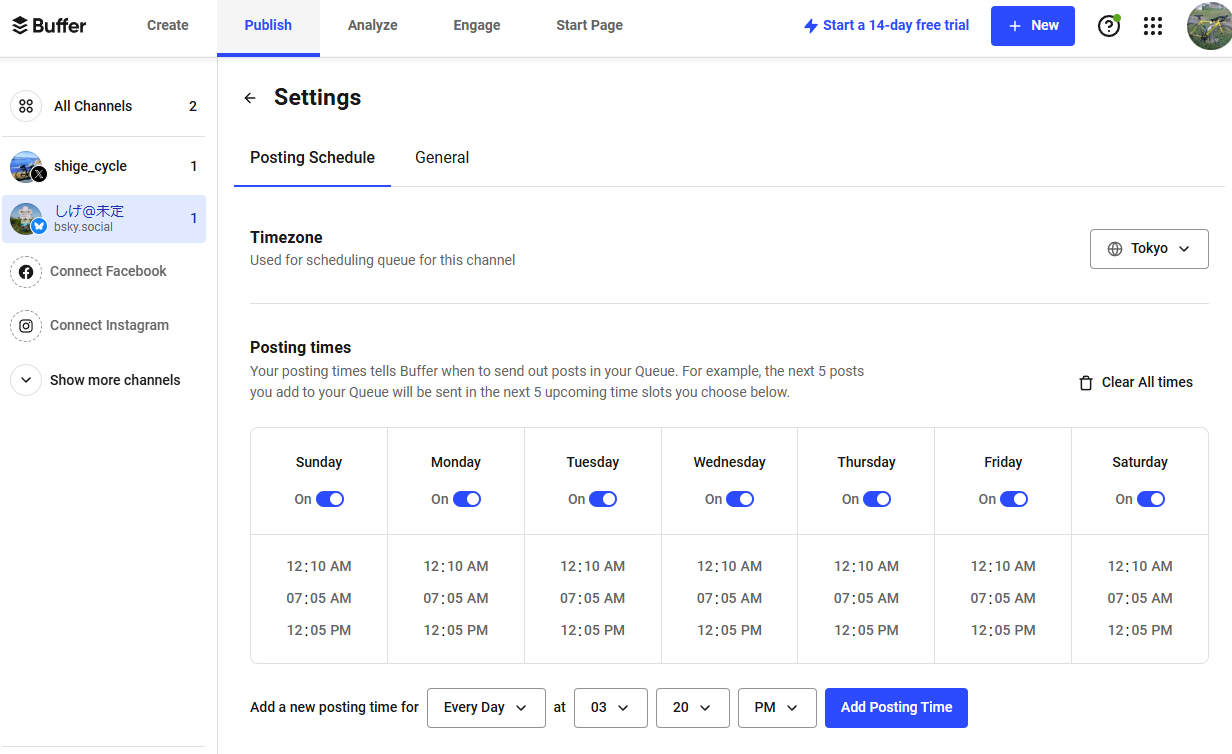
左側のメニューからBlueSkyの接続を選択します。

右側のフレームの名前の右側にある歯車マークを選択します。
デフォルトのが設定されていますが、一旦クリアします。

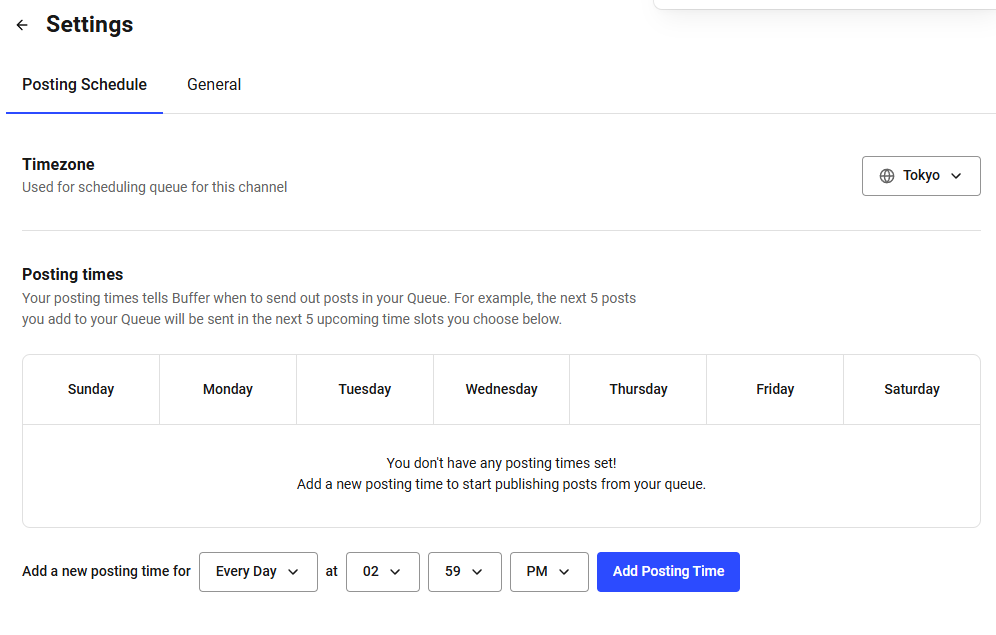
「Clear All times」を選択します。
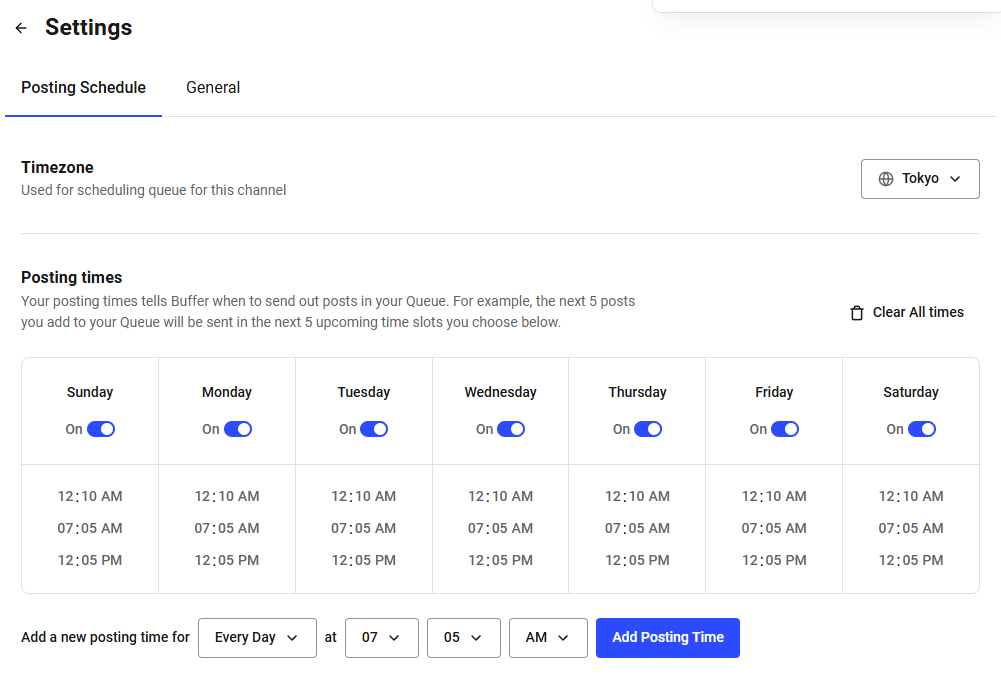
消えたので追加していきます。下側のブルーの「Add Posting Time」で、曜日関係なくで良いので、「Every Day」で時刻を指定してきます。割と好きにできそうですが、無料でできる上限がありそうな気がします(未確認)

出来ました\(^o^)/

WordPress側でBlueSkyの設定
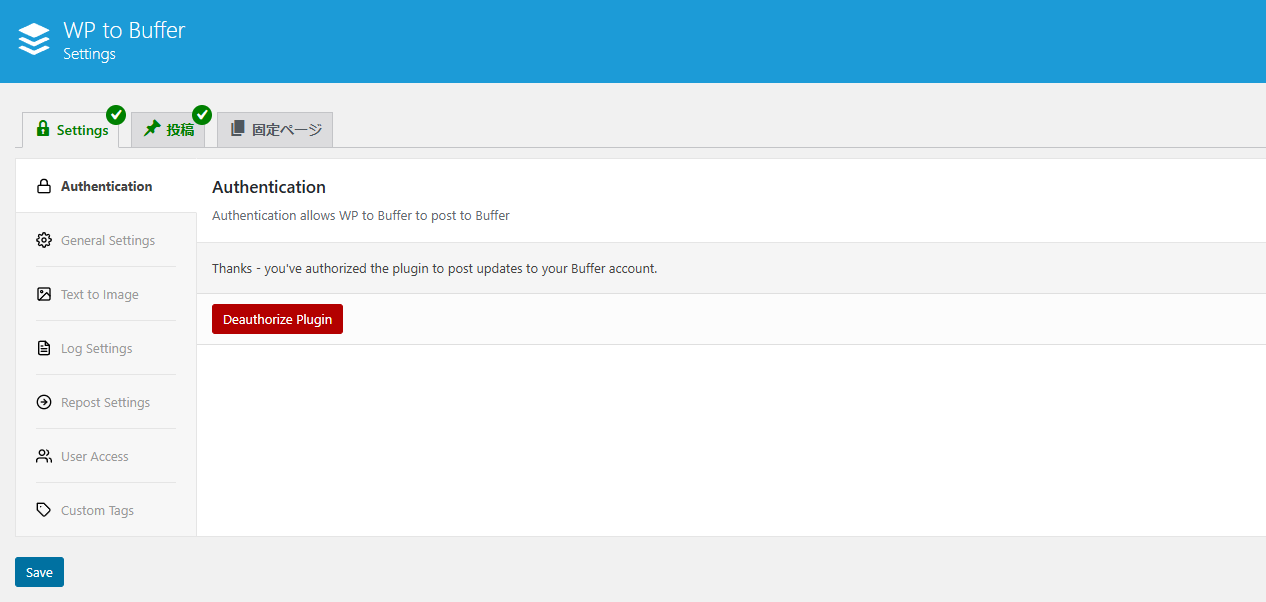
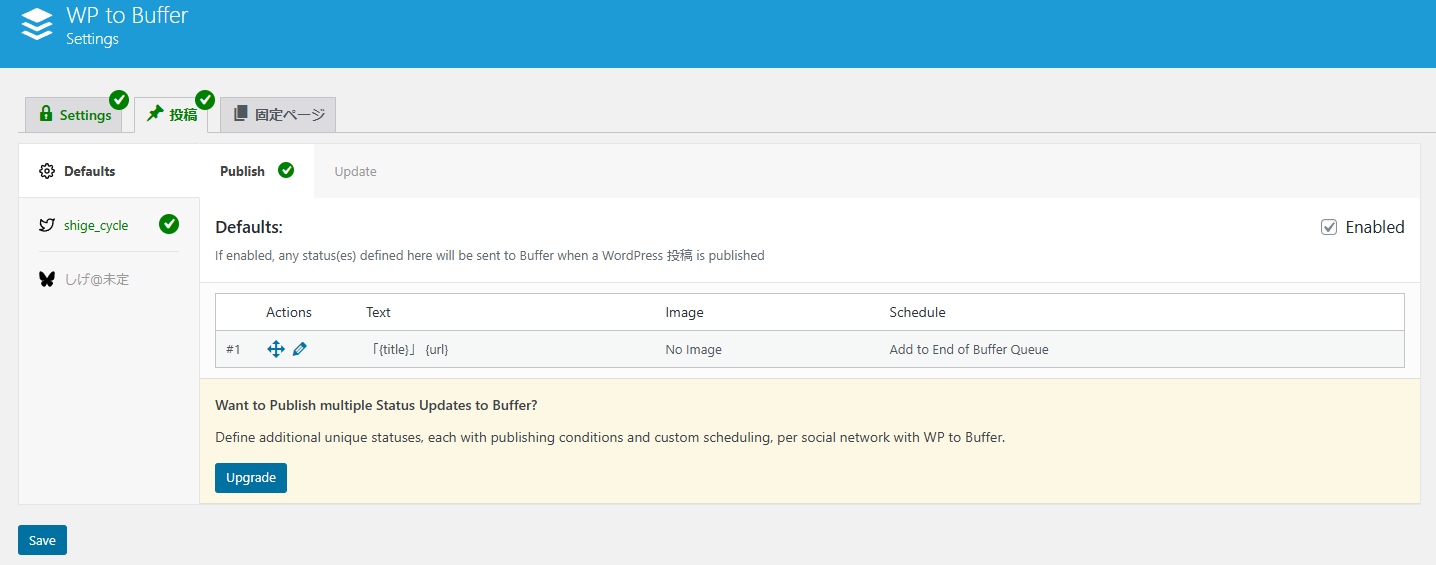
WordPressの管理者ページで、左側メニューの下の方にある「WP to Buffer」の「Settings」を選択します。

上側のタブで、「投稿」を選択します。

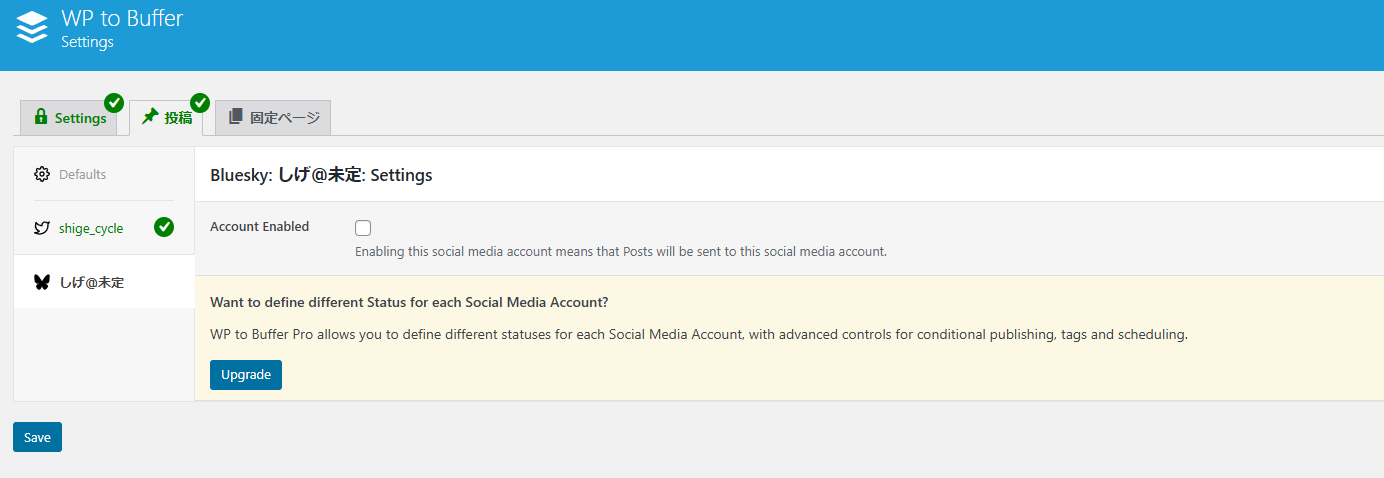
BlueSkyの接続が増えています。チェックを付ければ良いのかな?
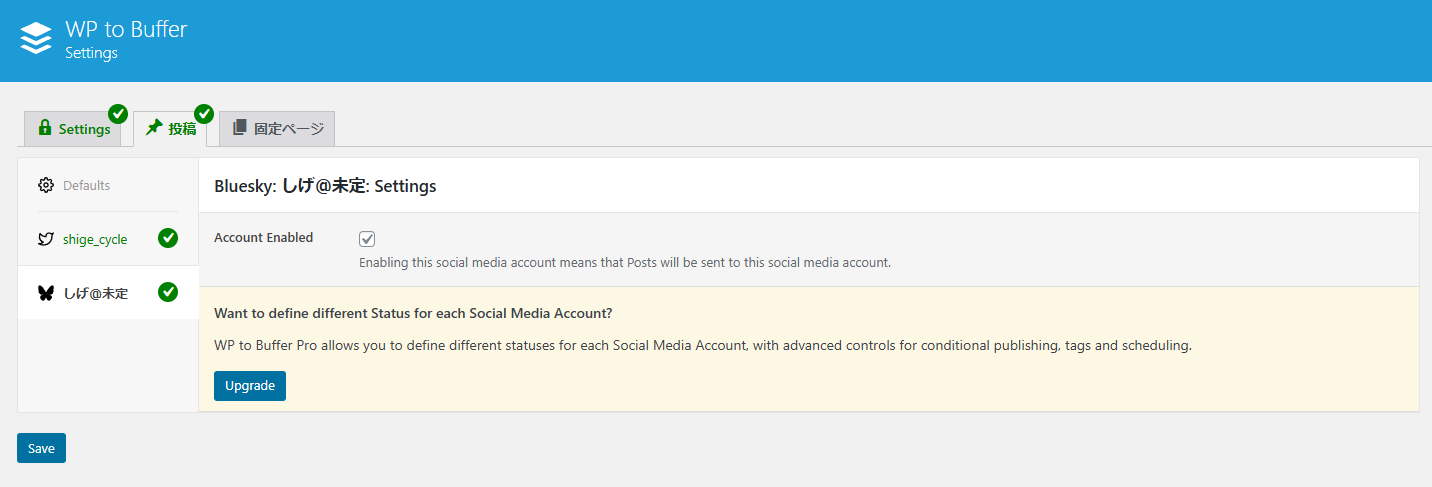
左側にあるBlueSkyのアカウント選択して、「Account Enabled」にチェックをしてから、「Save」ボタンを押します。

両方にチェックがつきました。

これで良さそうな気がします。
テストしてみます
どういう挙動をするのかテストしてみます。
XとBlueSkyで別のタイムスケジュールが設定できる事から考えると、WordPressで投稿すると両方に保存されそうな気がします。
ややこしくなりそうなので、既存のBlueSkyへの連携プラグインの「Neznam Atproto Share」を無効化してからテストしてみます。
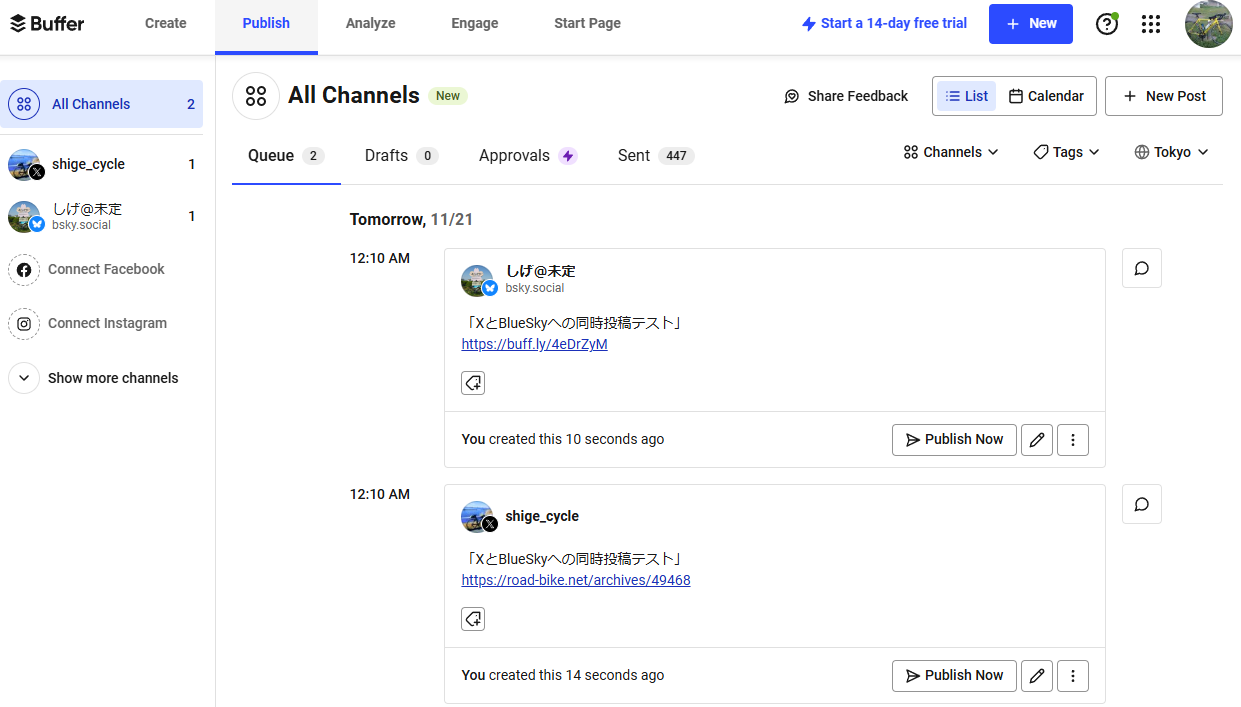
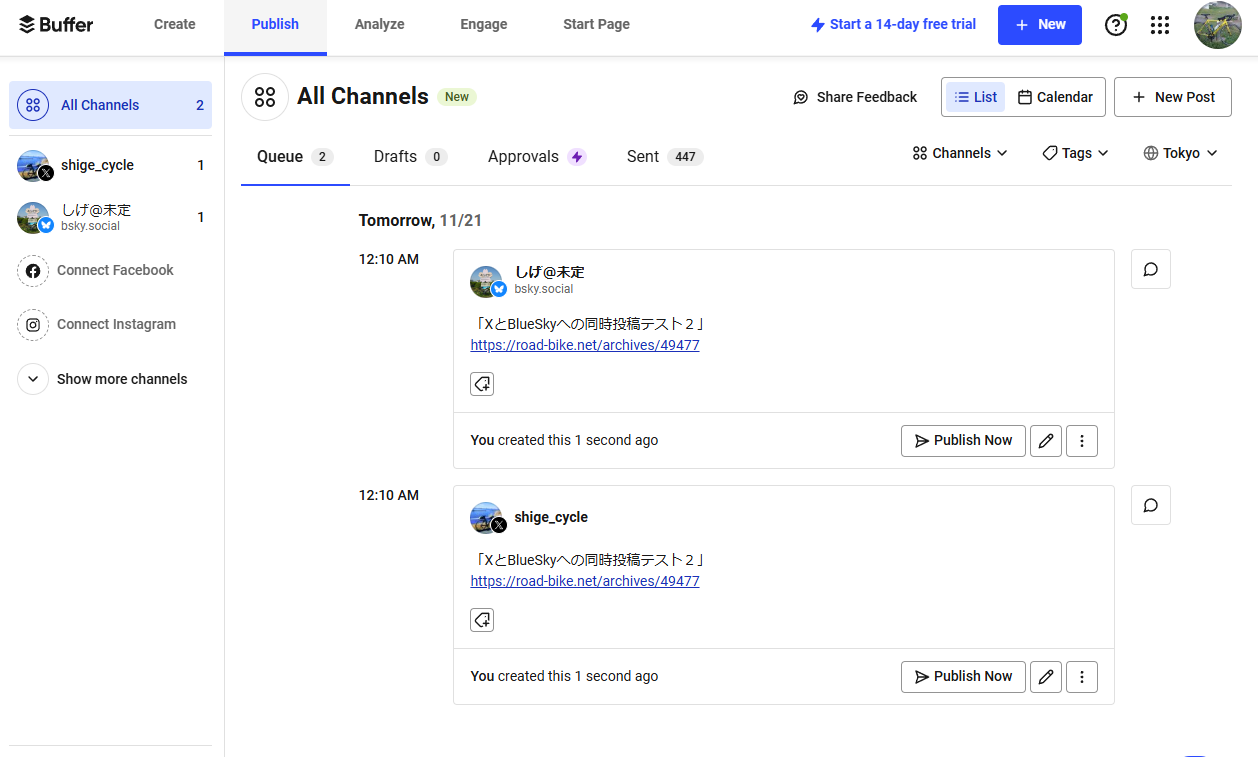
テスト投稿を作成して、即時公開してみます。
Bufferから先は、タイムスケジュールに準拠するので投稿されないはず。

予想通り両方に入りました。次回のAM12:10の投稿予定です。
Bufferの方は、ブログURLではく短縮URLで入ってました。短縮URLじゃないのが良いな。

Buffer側の設定でした。
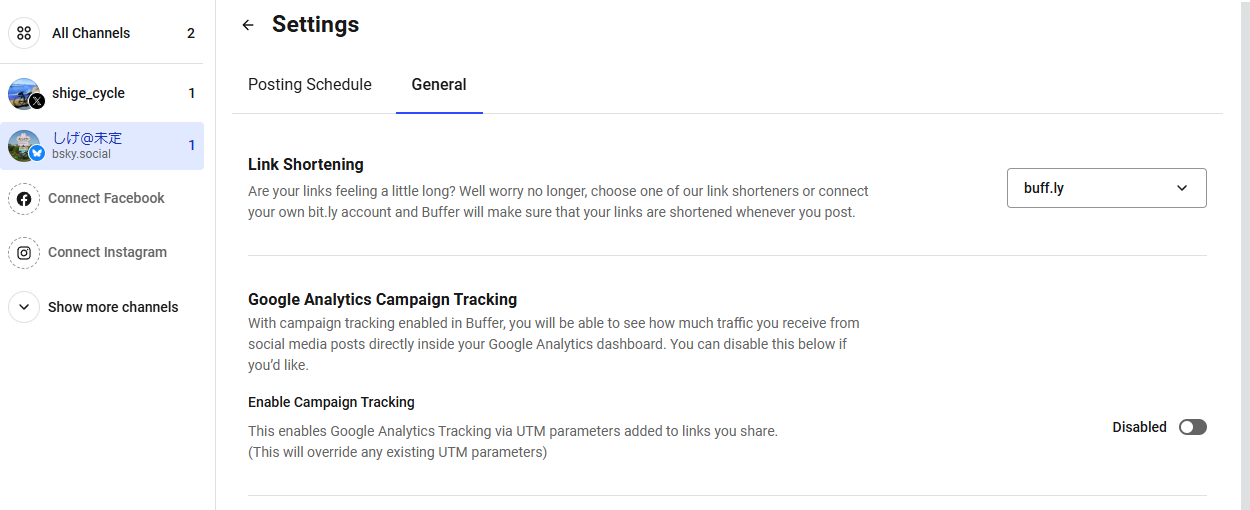
BufferのBlueSkyへの接続設定で、先程タイムスケジュールの登録を行った近くにありました。

上の方にある、
「Posting Schedule」の右側にある、「General」を選択します。

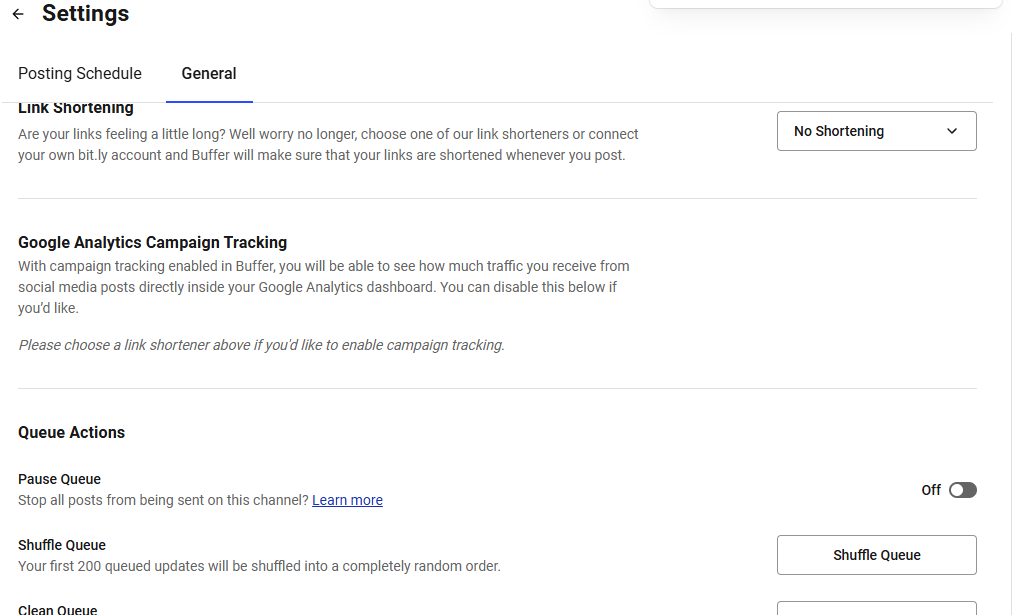
設定項目の一番上にある「Link Shortening」を「buff.ly」から「No Shortening」に変更します。

キューに入っている投稿を削除して再度試してみます。
良さそうです!

以上です。スッキリ!



コメント
こんにちは…
WordpressとBlueSkyの連動したんですね。
いろいろな面でXに嫌気が差し、そろそろBlueSkyに乗り換えようかと思っています。
ただしげさんが言う通りにBlueSkyって静かすぎるんですよね…
Xのようにごみ溜めとなっているよりはイイですが、静かすぎるのもどうかと…
まあ、Wordpressとの連携ができるようになったこともあり、そろそろBlueSkyも賑やかになるかもしれませんね。
charikettaさん
コメントありがとうございます。
Bufferですが気がついたら、だいぶん前に対応されていました。
メールとか来たんでしょうけど、すっかり見落としてました(^_^;
Blueskyももうすぐ2000万人との事で人は結構いそうなので、の自分でフォローする人を探さなきゃ静かなままかも。。です。
暇をみて探してみようと思います。
Xと違ってプッシュしてこないので。。(^_^;)