こんにちは
必要に迫られた(きた)ので、Google AnalyticsをGA4(Google Analytics 4)に対応させてみました。
昔から使っている人は、今後対応を迫られると思います。(^_^;
Google Analyticsとは?
Google Analyticsってなに?と言うと、Webページなどのアクセスを解析する事が無料で、できるツールです。無料なのに機能が豊富で、どんどんバージョンアップしてくれるし凄い便利です。
Webページ(ブログ含む)を使っている方だと、多くの方がご存知なのでは無いか思います。
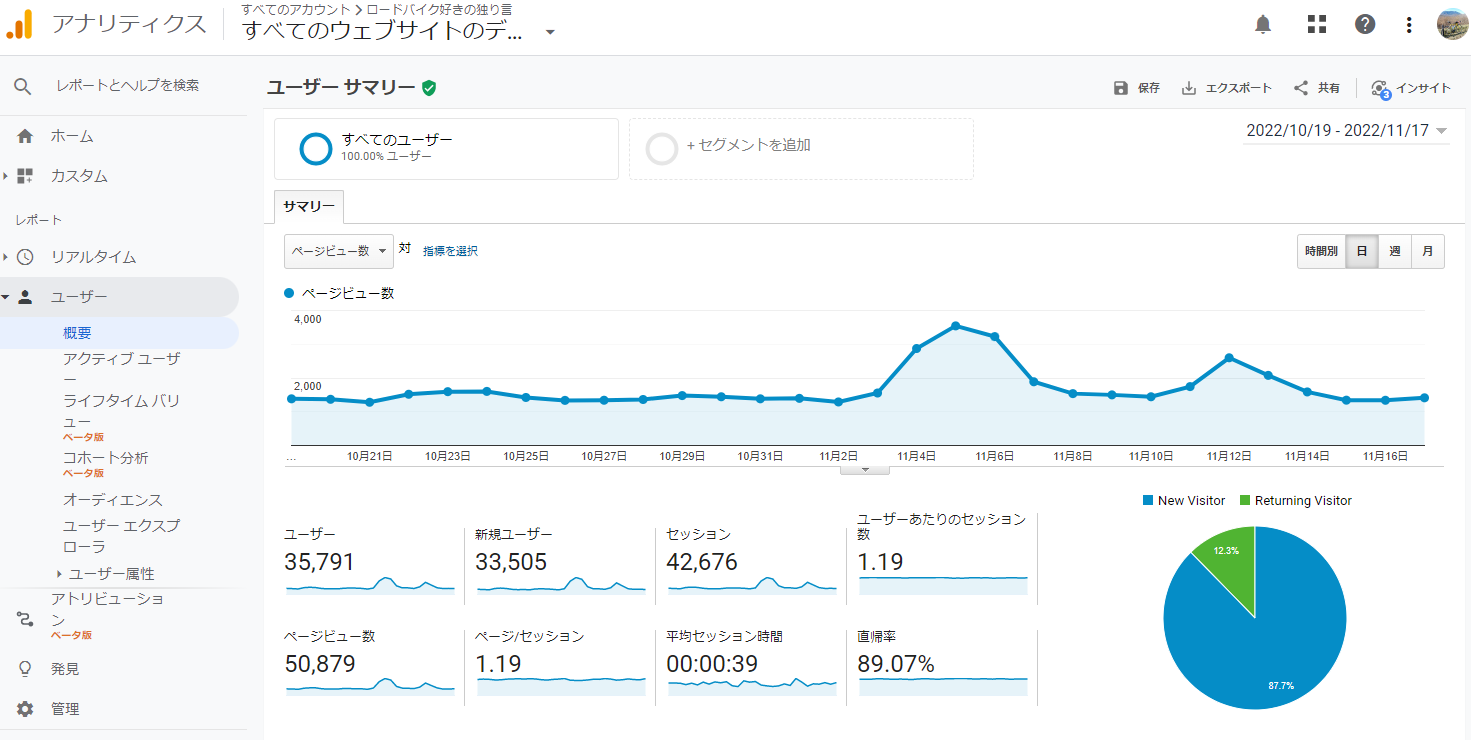
取得できる情報も多く、ダッシュボードと言ってサマリー的なページでもこのぐらい出てます。

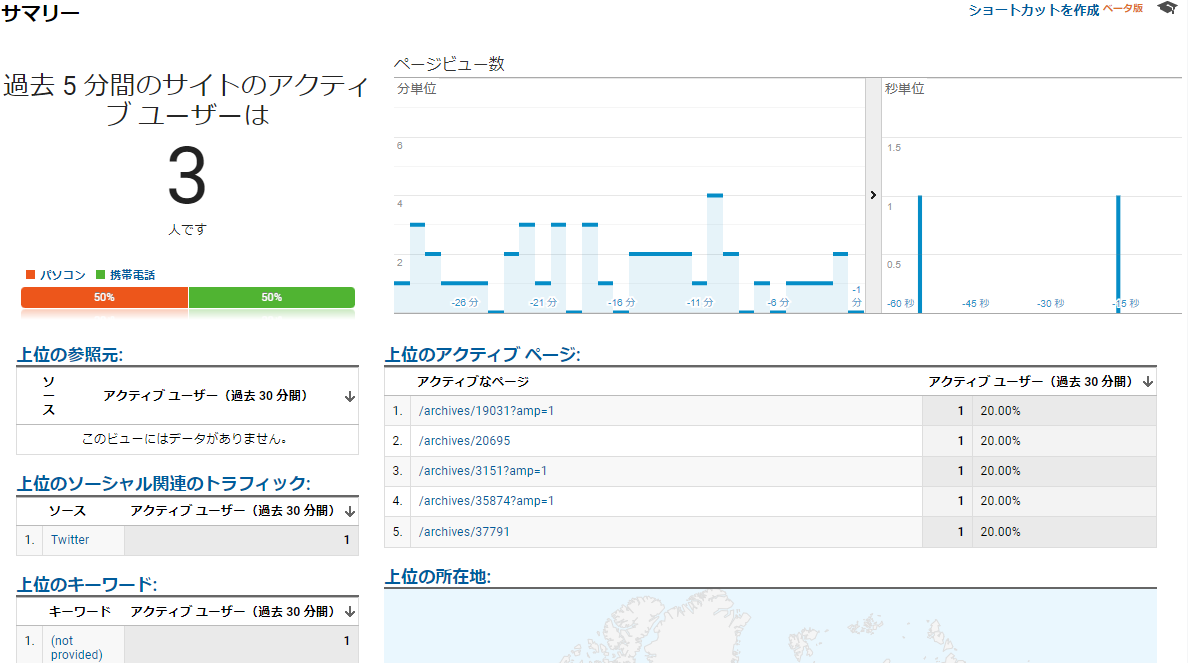
リアルタイムで表示されたりして凄いです。

ただ、収益化(広告等)を真面目にやってなかったり、SEO等もちょっぴり設定して放置してたりして、真面目にやってないので、急にアクセスが増えたりした時に理由を調べたり、月一ぐらいで眺める程度なので、活用は殆どできてません(^_^;
移行理由
個人的にはアクセス数などのグラフだったり、どのページから来たのかぐらいが見れれば十分なので、今までの機能で問題なかったんですよね。
Googleさんからのメールで今使っているUA(Universal Analytics)が来年の7月で使えなくなるとの事で、継続利用するには、GA4(Google Analytics 4)に移行する必要があります。
正直な所、半年ぐらい放置しようかなと思ったんですが、切羽詰まってやろうと思うと慌てそうなので、思い立ったが吉日と言う事で今のうちに移行してみようかなと思いました。
直前の方が情報が多くて良さそうな気もしますけど。。
GA4(Google Analytics 4)って何が違うの?
なんか良くわかりませんが、詳細な情報の解析ができる様になったり、ユーザをクロスプラットホーム(PCとスマホ等)で同一にして解析ができるみたいです。マジか。。
ユニークユーザ数が減りそうなので、嫌かも。。(笑)
詳細はこのページあたりを見ると良さそうかも?
→ GA4ってなに?】違いから移行手順まで徹底解説!/Infinity Agent
まあ、今回は移行出来れば良い!と言う事で、必要最低限で移行して情報が欲しくなったら(欲しく奈良なさそうですけど。。)、設定を追加していけばいいかなと思います。
移行前の作業
このサイトはWordPressと言うCMSツールを使って運営しています。
昔は、ちまちまとHTMLを書いてWebページを作ったり、色んなCGIプログラム等を組み合わせていましたが、このツールを使うようになって凄い楽にきれいなページを作れる様になりました。
プラグインを追加する事で不足機能を補ったりできますし、プラグインの数の多さは素晴らしいです。
また、世界中にユーザが多く困った時の情報収集も凄い楽になりました。
Google Analyticsのブログ側への設定は、ブログで使ってるCocoonと言うテーマの機能にあるので、それを使ってました。Googleが提供しているSite Kitと言うプラグインを一時使ってましたが、機能がかち合って面倒くさくなって無効化してました。
移行前に復活させました。
移行してみます
イマイチ分かりませんが、とりあえずやってみようと思います。
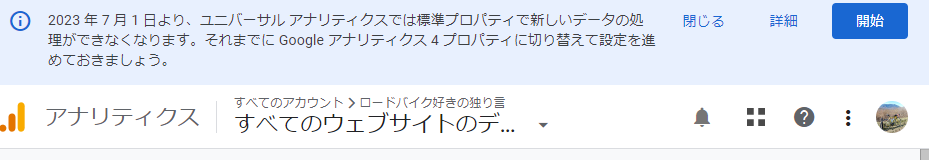
メールでお知らせが来てましたが、Google Analyticsのサイトの上にお知らせと開始ボタン等が表示されていました。
ここから始めると分かりやすそうな気がします。

「開始」ボタンを押してみます。
こんな画面が出たので、「はじめに」ボタンを押します。他にないし。。

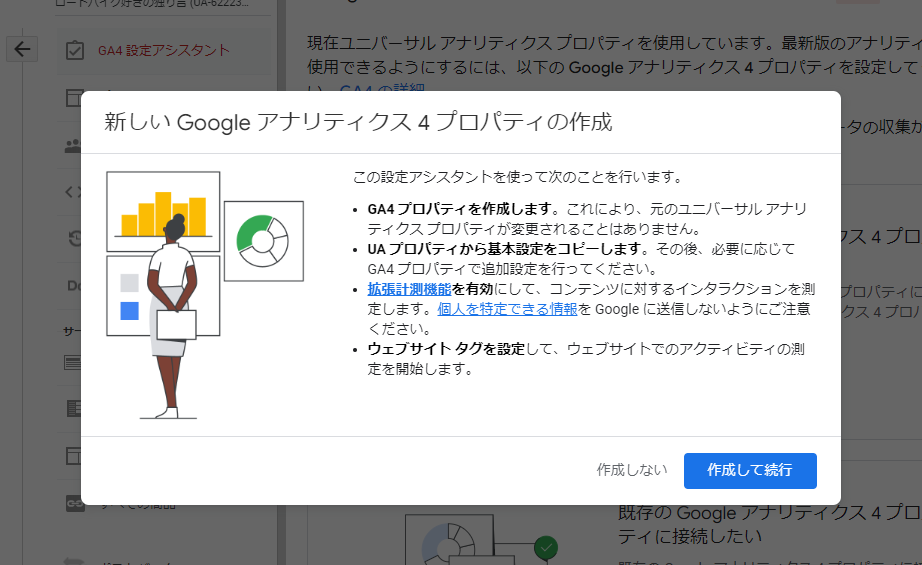
こんな画面が出ました。スキップしても良さそうですが、おすすめっぽい(笑)ので、「作成して続行」を押します。色々情報が出たほうが面白そうですし。。

こんなページが出ました。

手動で設置したい気がしなくもないですが、事前に有効化・設定した「Site Kit plugin」があるので、やってみようと思います。
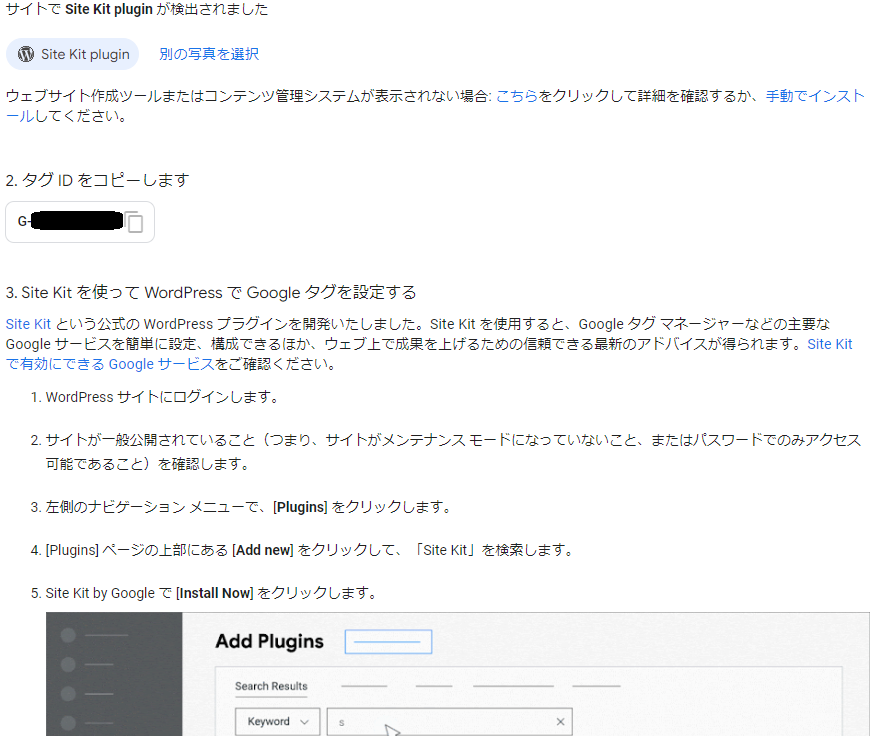
「スキャン」を押せば良いのかな?「Site Kit plugin」が選択されて、タグIDを設定する旨の説明が出ました。

WordPress側の「Site Kit plugin」側にタグIDを貼り付ける旨の説明があったのですが。。
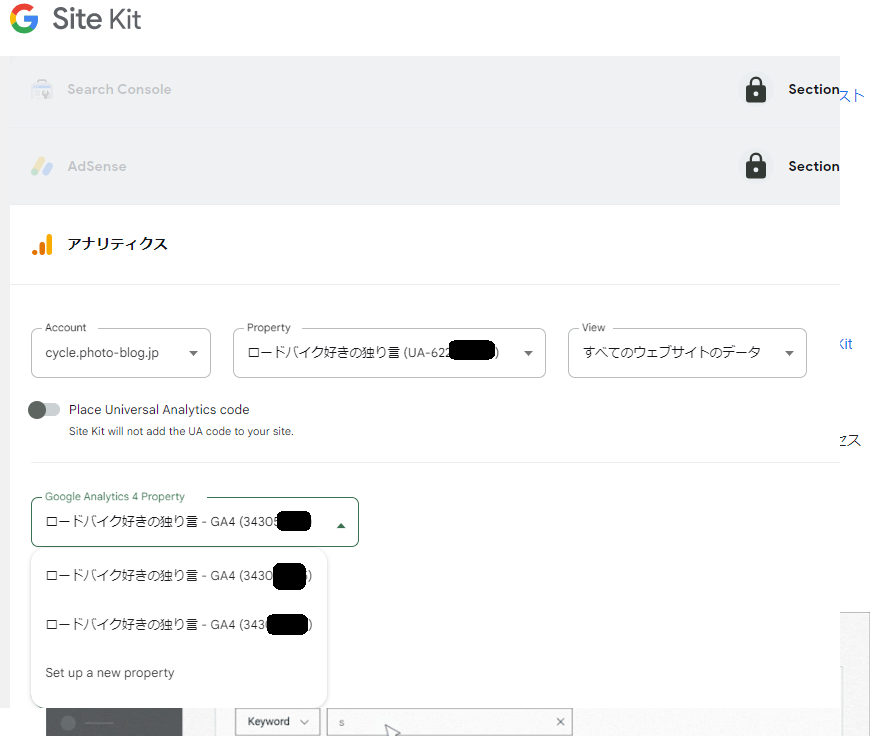
タグIDじゃなくて、プロパティを選べと。。(^_^;

WordPress側に設定せずに一度完了させてから、Google Analytics側でプロパティ番号を確認して選択しました。(^_^;
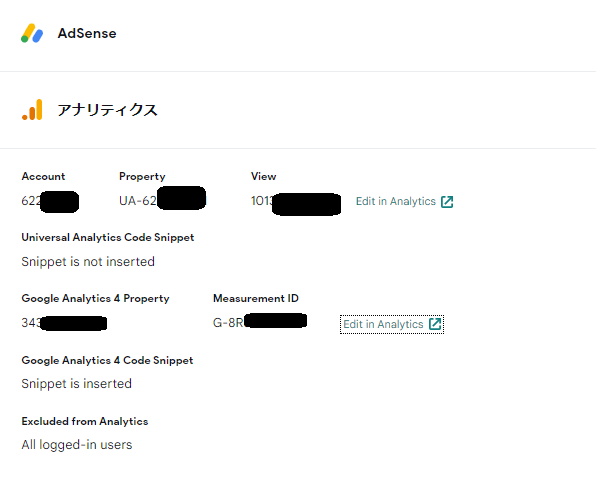
設定したら、タグIDが出てました。設定方法が変わったのかな?

これで終わりかな?
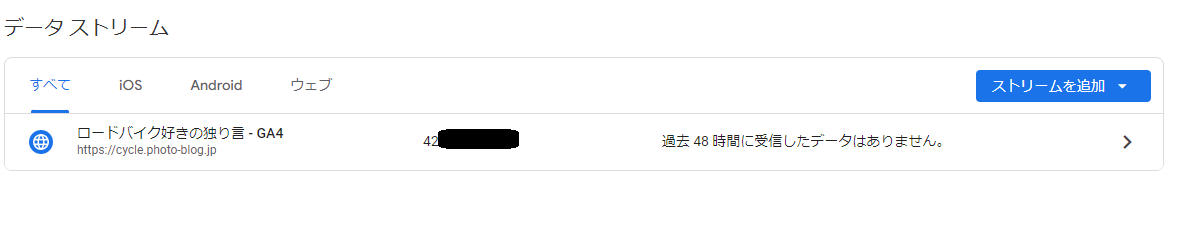
なんかデータ来てない!とか言われてますが。。
時間かかるのかも?

新画面にはアクセス数が増えてるので多分大丈夫でしょう(^_^;

プロパティ設定にチェック項目的なのが有ったので、ポチポチ完了させて終了です。


コメント